10 reglas para hacer diseño editorial
Desde un folleto hasta un libro de arte, el diseño editorial es una de las áreas más grandes del diseño. Aquí algunos consejos para lograr una mejor comunicación impresa.

Aporte Destacado
- Opiniones:
- 451
- Votos:
- 1111
- PT
El diseño editorial es una de las ramas más completas en el diseño gráfico, requiere no solamente de una buena dosis de creatividad, sino también de aplicar el idioma correctamente, utilizar los programas apropiados y conocer los pormenores de la producción, entre otras cosas. Se trate de un folleto o un libro de arte, resulta básico conocer las reglas, dominarlas y aplicarlas. Con base a experiencias ajenas y propias, presento aquí diez de ellas, sin pretender englobarlas a todas. Apenas recalcando algunas que son de suma importancia y muchas veces no se toman tanto en cuenta.
1. Lee lo que diseñas
Parecerá muy obvio, pero es fácil detectar cuando se diseña un texto sin conocer la parte sensible de la información. En publicaciones cortas como folletos o revistas, leer los textos nos permitirá saber dónde cortar columnas, hacer tablas o apostilas, entender el lugar donde deben ser colocadas para dar dinamismo y orden de lectura. Lo mismo aplica en libros que no sean de texto corrido (como libros de arte, por ejemplo) y que en lo posible se empata o complementa el contenido con la parte gráfica.
Además, leer el texto nos permitirá adentrarnos en el tema de lo que diseñamos y podremos tomar decisiones creativas que incluso puedan llegar a ajustar los textos en pro de una comunicación más efectiva.
2. Haz la letra pequeña
Si vas a aplicar un diseño en un tamaño carta, seguramente despliegues la hoja de tal forma que se acople al tamaño del monitor. Entonces, cuando comienzas a usar tipografía dejas el tamaño que viene por omisión —que es de 12 puntos— porque lo alcanzas a leer perfectamente. Sin embargo, al impimir el diseño te das cuenta de que la tipografía es grande. Este tema es muy recurrente en cuestiones de producción. Una letra demasiado grande no solo ocupa mucho espacio sino que reduce el ancho de las columnas provocando que surjan balazos en la mancha tipográfica, muy difíciles de maniobrar, además de minimizar la libertad de aplicación de otros elementos en la misma página.
Lo más recomendable es, una vez seleccionada la tipografía a utilizar, imprimir una hoja con párrafos compuestos en diferentes tamaños (de 6 a 12 puntos, y luego de 14, 16, 18, 21, 24 y 36 para los títulos, subtítulos y balazos). Puedes hacer el mismo ejercicio con distintas interlíneas para entender cómo se comporta la mancha en cada combinación de fuente-tamaño-espaciado.
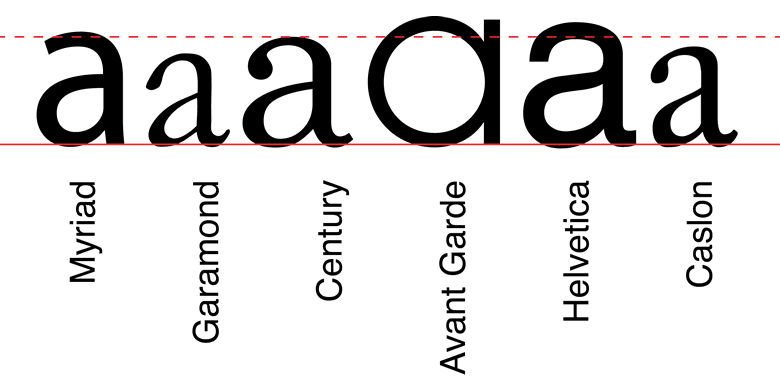
El tamaño de 12 puntos se usa en libros de texto infantiles y de texto corrido; para libros con textos cortos puede usarse en una escala de 9 a 11 puntos y para folletería y revistas los tamaños son mucho más pequeños, a veces desde los 7 hasta los 10 puntos, siendo 9 el más común. El tamaño de la tipografía varía según qué fuente se utilice. Una misma letra en Helvetica o Garamond puede presentar enorme diferencia, como puede verse a continuación.

3. Comienza tu archivo como original mecánico
Un caso típico: el proyecto está un día atrasado porque le han hecho correcciones de último momento y la imprenta no deja de llamar presionándote para que lo entregues a producción. Una vez aprobado comienzas a convertirlo en original mecánico, le pones los rebases, revisas los tamaños y resolución de las imágenes, terminas los folios y lo envías a producción en menos de media hora. Cuando sale impreso te das cuenta que hay elementos a los que se te pasó aplicar los rebases.
Eso es un problema grande que tiene muchas explicaciones no tanto relacionadas con tus conocimientos sobre cómo armar un original mecánico. En general es consecuencia de trabajar con el tiempo encima y la presión constante de tu cliente y de la imprenta. Pocas veces tenemos oportunidad de dar una última revisión suficientemente consciente, porque además hemos visto demasiado el proyecto y por lo mismo, los errores no saltan fácilmente a nuestra vista.
El mejor consejo para esto es que desde el principio trates tu archivo final como si ya estuvieras armando un original mecánico. Dedícate a hacer los rebases correspondientes y a revisar las imágenes desde que comienzas a aplicar el diseño, de esta forma reduces considerablemente el margen de error producido por la presión el día de la entrega.
4. Mantén un solo estilo
Este es un descuido recurrente, especialmente cuando manejas textos independientes o que se encuentran separados por imágenes de forma reiterativa. Para lograr mantener un estilo único es necesario realizar un planteamiento claro del diseño antes de ejecutarlo. Seleccionar la tipografía cuidadosamente y el formato de los textos: tamaño, interlínea, alineación, si llevará cortes de palabra, kerning y tracking. También es importante que plantees el espacio entre párrafos y lo combines con sangrías (excepto en el primer párrafo del texto, que nunca debe llevar). Si usas un espacio grande, entonces suprime las sangrías y si no dejas espacios entre párrafos, entonces sí colócalas, preferentemente de un cuadratín, es decir, del mismo tamaño de la tipografía que estás usando. El secreto es la constancia en todos estos aspectos a lo largo de tu publicación.
Además, una de las cosas que recomiendo es minimizar el número de fuentes. Realmente puedes plantear el diseño de una revista trabajando con una sola fuente —con sus respectivas variantes— y cambiarla en los títulos, subtítulos, balazos, tablas y textos alternos. Dicho en otras palabras, puedes hacer una publicación usando solo Frutiger, por ejemplo, y que no se sienta repetitivo o aburrido, solo es cuestión de creatividad.
Cuida igualmente el ancho de las columnas. Aunque las cajas de textos sean móviles, el ancho de una columna te ayudará a dar uniformidad al diseño.
5. Cuida la ortografía
Siempre he dicho que un diseñador serio sabe de ortografía. Si la tuya es mala siempre estarás expuesto a correcciones vergonzosas. Y, peor aún, si no hay alguien que revise tus trabajos antes de producirlos, a la vergüenza se sumarán problemas graves con tus clientes así como críticas brutales de los usuarios finales. Un diseñador no puede darse el lujo de tener mala ortografía, de no conocer las reglas más elementales del español así como los estilos de redacción.
¿Cómo puedes mejorar tu ortografía? Lo mejor es leyendo, es la forma más rápida e intuitiva. Un curso de ortografía te servirá para resolver situaciones muy complicadas. Además siempre es importante tengas tu diccionario a la mano o bien, un acceso directo a algún diccionario en línea, como el de la Real Academia Española.1
6. Usa el programa correcto
Importar imágenes en Illustrator 88 era una misión imposible, lo mismo escribir texto en Photoshop 3.0 o hacer una imagen vectorizada en QuarkXPress o PageMaker. Con el paso del tiempo los programas se han robado ideas entre sí y comparten ya muchas herramientas comunes, de tal forma que cada día se vuelve más fácil independizarse de los demás programas para ejecutar ciertas tareas sencillas. Aun así, cada uno conserva en su base de trabajo elementos que lo definen y especializan para hacer determinadas tareas.
Es muy importante la decisión del programa a utilizar para ejecutar cualquier diseño. Un folleto de cuatro páginas se puede hacer en Illustrator o InDesign. Si no hay demasiados textos o imágenes nos inclinaremos por el que mejor dominemos, pero si son 12 páginas, con muchos textos y fotos en alta resolución, hacerlo en Illustrator tendrá como consecuencia un archivo muy grande, lento y más dificultad para darle salida en preprensa. Mucho peor aún si lo hacemos en un solo lienzo utilizando una capa o layer diferente para cada página (los layers no sirven para eso).
Utilizar el programa correcto es importante para trabajar más rápido, con mayor facilidad y reducir errores y complicaciones de producción. En diseño editorial no hay muchas opciones: InDesign o QuarkXPress para publicaciones que impliquen manejo de texto y muchas imágenes, Illustrator o CorelDraw! para productos editoriales pequeños como folletos en formato tríptico, por ejemplo, carteles o papelería, además de desarrollo de ilustraciones a base de vectores y Photoshop para imágenes con base en pixeles, como carteles, folletos de una sola cara y que no impliquen demasiadas cajas de texto.
7. Boceta
Llevamos más de 20 años diseñando en computadoras, lo cual implica que las nuevas generaciones se van alejando poco a poco de los sistemas tradicionales de diseño. Actualmente en todas las universidades del mundo se hace la aclaración que las computadoras son la herramienta para la ejecución de ideas que nacen de nuestra mente, sin embargo, en la realidad es muy complicado desligarse de esta concepción. Cada vez son menos los estudiantes que bocetan antes de sentarse frente al ordenador, lo cual denigra la labor del diseño como una industria.
Bocetar tiene la ventaja de la ocasión: detener el auto en cualquier lado para plasmar una idea en una libreta o bien, experimentar rápidamente ideas o conceptos, además de que nos ayuda a diseñar sin la predisposición de una herramienta concebida en cualquier programa.
8. Cuida las manchas tipográficas
La Biblia de Gutenberg, el primer libro impreso, tenía como característica una marcha tipográfica uniforme y muy estética. Con el paso del tiempo los tipos de letra se han adelgazado y limpiado. Los pesados y complicados remates se convirtieron en patines, que cada vez se hicieron más discretos hasta que hoy han desaparecido en más de la mitad de las fuentes existentes. Con ello, crear una mancha tipográfica efectiva se ha vuelto más difícil, ya que especialmente en las composiciones justificadas a ambos lados se tienden a abrir espacios que perforan la mancha tipográfica.
Controlarlos implica un conocimiento y sensibilidad especial sobre la tipografía. Saber ajustar el espacio entre palabras, el interletraje y los guiones para partir palabras implica un trabajo crítico. Cada vez más se adopta la justificación a la izquierda para evitar estos defectos, especialmente por la movilidad que implican los textos en internet. Sin embargo, es necesario siempre dominar este arte.
9. No uses copy/paste
Tanto Illustrator como InDesign tienen dos formas de importar imágenes: la primera es como un liga, es decir, colocar un previo de la imagen para que se pueda visualizar en el documento, pero que forzosamente está ligada al archivo de la imagen original y la otra, que cada vez usan más los estudiantes y contemporáneos, que es seleccionar la imagen en Photoshop y transportarla al documento con copiar/pegar, o copy/paste, como se le conoce comúnmente.
En un principio resulta muy cómodo, pero si se debe regresar al programa original para hacer algún retoque o corrección eso ya no es posible. Solo repitiendo la misma acción, lo cual va en detrimento de la calidad de la imagen. Esto hace que el proceso de preprensa se complique, ya que no se puede comprobar la resolución correcta de las imágenes a través de los sistemas que alertan cuando hay un error (como Preflight).
Finalmente, usar este método delata la falta de cuidado en detalles como manejo del color, puntos por pulgadas (dpi) y formato de color. Como lo explicamos en el punto 3, hacer de nuestro original un original mecánico es importante desde un principio.
10. Jerarquiza
El diseño editorial podemos llevarlo a dos niveles distintos: el primero es para llamar la atención del lector e interesarlo en el tema, y el segundo para dar confort y dinamismo a la lectura. No siempre van juntos. En un artículo de una revista, por ejemplo, existen casi siempre tres niveles de lectura:
- el primero es la portada del artículo, que por lo general se compone por el título y una imagen.
- En segundo lugar está el balazo de introducción al texto, así como los demás regados por todo el artículo
- y finalmente, el texto general.
La finalidad de esto es que primero cachemos al lector cuando hojea la revista. Si la imagen y el título le son atractivos automáticamente pasará al segundo nivel que es leer los balazos del artículo. Hasta este punto el diseño editorial se comporta como publicidad, en el sentido que podemos jugar con los textos, colores, alineaciones, imágenes y más. Finalmente, si al lector le sigue interesando el tema, pasará al tercer y último nivel, que es permitir que la lectura del contenido se pueda desarrollar con comodidad. Aquí el diseño editorial se torna más formal en todas sus reglas y normas, ya que no es necesario seguir llamando la atención del lector.
Este ejemplo ilustra que el diseño editorial se compone por diferentes niveles de lectura. Saber encontrarlo y dominar cada nivel, da como resultado un diseño editorial exitoso.
Una regla extra. Aplica correctamente la tipografía
Un buen diseñador sabe usar la tipografía. A casi todos los diseñadores les gusta pero realmente no todos tienen esa sensibilidad para seleccionar y aplicar la fuente correcta. Habrá que imprimirla, de ver cómo funciona con el sustrato final, probar con interlíneas, con interletrajes y con los diferentes pesos y estilos que ofrece. No quise cerrar esta nota sin incluir esta regla, aunque rompa el nombre del artículo.
Seguramente esta reflexión arrojará una serie de nuevas reglas o énfasis en las más básicas. Bienvenidas todas las adiciones a este tema.
Impulsa tu carrera
No te quedes solo con la lectura. Descubre nuestros programas de actualización y especialización para llevar tu perfil profesional al siguiente nivel.
Ver Oferta AcadémicaComparte
Por favor, valora el trabajo editorial utilizando estos enlaces en lugar de reproducir este contenido en otro sitio.

- N. de la R. Ver página de búsqueda del Diccionario de la Real Academia Española y Diccionario Panhispánico de Dudas. Descargar el documento Ortografía de la Lengua Española editado por la Real Academia Española. Ver Principales novedades de la última edición de la Ortografía de la lengua española (2010).
Temas abordados en este artículo
¿Qué te pareció?
Tu perspectiva es valiosa. Comparte tu opinión con la comunidad en el debate.
¡Opina ahora!


