Dez regras para fazer design editorial
Desde um folheto até um livro de arte, o design editorial é uma das áreas mais amplas do design. Aqui seguem alguns conselhos para conseguir uma melhor comunicação impressa.

Seleção do Editor
- Opiniões:
- 9
- Votos:
- 26
- ES
O design editorial é um dos ramos mais completos do design gráfico, requer não só uma boa dose de criatividade, mas também saber aplicar correctamente o idioma, utilizar os programas apropriados e conhecer os pormenores da produção, entre outras coisas. Quer se trate de um folheto ou de um livro de arte, é essencial conhecer as regras, dominá-las e aplicá-las. Com base em experiências de outros e próprias, apresento aqui dez delas, sem pretender englobar todas. Apenas realçando algumas que são de grande importância e que muitas vezes não se tomam em conta.
1. Lê o que projectas
Pode parecer óbvio, mas é fácil detectar quando um texto foi paginado sem conhecer a parte sensível da informação. Em publicações curtas como folhetos ou revistas, ler os textos permitirá saber onde cortar colunas, fazer tabelas ou anotações, entender o lugar onde devem ser colocadas para dar dinamismo e ordem de leitura. O mesmo se aplica aos livros que não sejam de texto corrido (como livros de arte, por exemplo) e que, de acordo com as possibilidades, se acrescenta ou complementa o conteúdo com a parte gráfica.
Além disso, ler o texto permite-nos inteirar sobre o assunto sobre o qual projectamos e poderemos tomar decisões criativas que podem mesmo chegar a ajustar os textos em prol de uma comunicação mais eficaz.
2. Faz a letra pequena
Se o teu projecto tem um tamanho carta ou A4, certamente ajustas a folha de forma a que se ajuste ao tamanho do teu monitor. Quando começas a usar tipografia deixas o tamanho de letra que vem por defeito – que é de 12 pontos – porque consegues ler perfeitamente. No entanto, ao imprimir dás-te conta que a tipografia é grande. Este tema é recorrente em questões de produção. Uma letra demasiado grande não só ocupa muito espaço como também reduz a largura das colunas fazendo surgir espaços na mancha tipográfica, muito difíceis de manobrar, além de minimizar a aplicação de outros elementos na mesma página.
O mais recomendável é, uma vez seleccionada a tipografia a utilizar, imprimir uma folha com parágrafos compostos em diferentes tamanhos (de 6 a 12 pontos, e depois de 14, 16, 18, 21, 24 e 36 para os títulos, subtítulos e entradas). Podes fazer o mesmo exercício com diferentes entrelinhas para compreender como se comporta a mancha em cada combinação de fonte-tamanho-espacejamento.
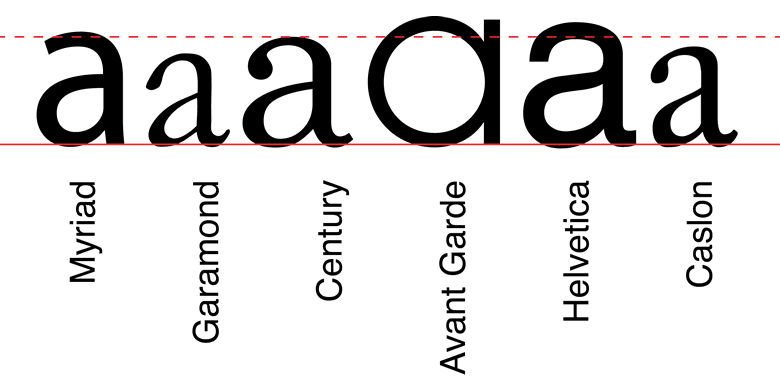
O tamanho de 12 pontos utiliza-se em livros de texto para crianças e de texto corrido; para livros com textos curtos pode usar-se uma escala de 9 a 11 pontos e para folhetos, brochuras e revistas os tamanhos são muito mais pequenos, às vezes de 7 a 10 pontos, sendo 9 o mais comum. O tamanho da tipografia varia segundo a fonte que se utilize. A mesma letra em Helvetica ou Garamond pode apresentar uma enorme diferença, como se pode ver em seguida:

3. Começa o teu documento como se estivesse pronto para ir para a gráfica
Um caso típico: o projecto está um dia atrasado porque fizeram correcções de última hora e a gráfica não pára de te telefonar a pressionar para que o entregues para produção. Assim que o projecto foi aprovado começas a prepará-lo para entregar na gráfica, preparas as margens de corte das imagens, revês os tamanhos e a resolução das imagens, terminas os layouts e envias para a pré-produção em menos de uma hora. Quando vês a impressão reparas que te esqueceste de acrescentar as margens de corte das imagens.
Este é um grande problema que tem muitas explicações não relacionadas com o teu conhecimento de como preparar um documento para a pré-impressão gráfica. Em geral é consequência de trabalhar em cima da hora e com a pressão do cliente e da gráfica. Raramente temos a oportunidade de fazer uma última revisão suficientemente consciente, ainda mais porque estamos cansados de ver o projecto e por isso mesmo, os erros não saltam à vista facilmente.
O melhor conselho para evitar isto é tratar o documento final desde o princípio como se o estivesses a preparar para a pré-impressão gráfica. Dedica-te a fazer a dar os limites correspondentes e a rever as imagens assim que começas a trabalhar no teu documento, desta forma reduzes consideravelmente a margem de erro pela pressão no dia de entrega.
4. Mantém um só estilo
Este descuido é recorrente, especialmente quando lidas com textos independentes que estão separados por imagens de forma constante. Para conseguir manter um só estilo é necessário realizar uma definição clara do projecto antes de executá-lo. Seleccionar a tipografia cuidadosamente e o formato dos textos: tamanho, entrelinha, alinhamento, se haverá cortes de palavras, kerning e tracking. Também é importante que definas o espaço entre parágrafos e o combines com a indentação (excepto no primeiro parágrafo do texto que nunca deve ter espaços em branco no início). Se utilizas um espaço amplo, suprime a indentação, se não deixas espaços entre parágrafos então sim colocas a indentação ou entradas de parágrafo, preferencialmente de um quadratim, ou seja, do mesmo tamanho da tipografia que estás a usar. O segredo é a manter o critério em todos os aspectos ao longo da tua publicação.
Além disso, uma das coisas que recomendo é minimizar o número de fontes. Na realidade podes paginar uma revista trabalhando com uma só fonte – com as suas respectivas variantes – e alterá-las nos títulos, subtítulos, destaques, tabelas e textos alternativos. Por outras palavras, podes fazer uma publicação usando só a Frutiger, por exemplo, e de maneira a que não pareça aborrecida, é só uma questão de criatividade.
Toma atenção também à largura das colunas. Ainda que as caixas de texto sejam móveis, a largura da coluna ajudará a dar-te uniformidade ao teu projecto.
5. Tem cuidado com a ortografia
Sempre disse que um designer a sério sabe de ortografia. Se a tua é má estarás exposto a correcções que te envergonham. E, ainda pior, se não tens ninguém para corrigir os teus trabalhos antes da produção, à vergonha somar-se-ão problemas graves com os teus clientes assim como críticas brutais por parte dos usuários finais.
Um designer não se pode dar ao luxo de ter má ortografia, de não conhecer as regras mais elementares do idioma1 no que se trabalha tal como os estilos de redacção.
Como podes melhorar a tua ortografia? O melhor é lendo, é a forma mais rápida e intuitiva. Um curso de ortografia ajudar-te-á a resolver situações muito complicadas. Além disso, é importante que tenhas o teu dicionário à mão, ou acesso directo a um dicionário online.2
6. Utiliza o programa correcto
Importar imagens em Illustrator 88 era uma missão impossível, o mesmo era escrever em Photoshop 3.0 ou mesmo fazer uma imagem vectorizada em QuarkXPress ou PageMaker. Com o passar do tempo os programas roubaram ideias entre si e partilham já muitas ferramentas comuns, de tal forma que cada vez é mais fácil deixar de utilizar os outros programas para executar algumas tarefas simples. Ainda assim, cada um conserva na sua base de trabalho elementos que o definem e especializam para fazer determinadas tarefas.
É muito importante a decisão de que programa utilizar para executar qualquer projecto. Um folheto de 4 páginas pode-se fazer no Illustrator ou no InDesign. Se não há demasiados textos ou imagens inclinamo-nos para aquele que dominamos melhor, mas se são 12 páginas, com muitos textos e imagens em alta resolução, se o fizermos no Illustrator terá como consequência um documento muito pesado, lento e maior será a dificuldade para exportá-lo para pré-produção. Ainda pior se o fazemos num só plano utilizando layers diferentes para cada página (os layers não servem para isso).
Utilizar o programa correcto é importante para trabalhar mais rápido, com maior facilidade e reduzir erros e complicações de produção. Em design editorial não existem muitas opções: InDesign ou QuarkXPress para publicações que implicam o trabalhar texto e muitas imagens, Illustrator ou CorelDraw! para produtos editoriais pequenos como folhetos em tríptico, por exemplo, cartazes ou papelaria de escritório, além do desenvolvimento de ilustrações à base de vectores e Photoshop para imagens baseadas em piles, como cartazes, folhetos impressos só de um lado e que não impliquem demasiadas caixas de texto.
7. Faz esboços
Há mais de 20 anos que trabalhamos em computadores, o que significa que as novas gerações se vão afastando pouco a pouco dos sistemas tradicionais de design. Actualmente em todas as universidades do mundo se clarifica que os computadores são a ferramenta para a execução de ideias que nascem na nossa mente, no entanto, na realidade é muito complicado desligar-se desta concepção. Cada vez menos os estudantes fazem esboços antes de sentar-se em frente a um computador, o que desvaloriza o trabalho de design como uma indústria.
Fazer esboços tem a vantagem do momento: parar o carro para anotar uma ideia num bloco ou antes experimentar rapidamente ideias ou conceitos além de que nos ajuda a desenhar sem a predisposição de uma ferramenta concebida em qualquer programa.
8. Cuida as manchas tipográficas
A Bíblia de Gutenberg, o primeiro livro impresso, tinha como característica uma mancha tipográfica uniforme e muito estética. Com o passar do tempo, os tipos de letra tornaram-se mais esguios e limpos. Os remates pesados e complicados converteram-se em patilhas, que cada vez se tornaram mais discretas até que hoje em dia desapareceram em mais de metade das fontes existentes. Deste modo, criar uma mancha tipográfica efectiva tornou-se mais difícil, já que em composições justificadas em ambos os lados há uma tendência a abrirem-se espaços que perfuram a mancha tipográfica.
Controlar isto implica um conhecimento e uma sensibilidade especial sobre a tipografia. Saber ajustar o espaço entre palavras, o espaço entre as letras e os hífens para partir as palavras implica um trabalho crítico. Cada vez mais se adopta a justificação à esquerda para evitar estes defeitos, especialmente pela mobilidade que implicam os textos na internet. No entanto, é necessário dominar esta arte.
9. Não utilizes o copy/paste
Tanto o Illustrator como o InDesign têm formas de importar imagens: a primeira é como um link, ou seja, colocando uma preview da imagem para que se possa visualizar no documento, mas que está forçosamente ligada ao arquivo da imagem original e a outra, que cada vez mais é utilizada por estudantes e contemporâneos, que é seleccionar a imagem em Photoshop e transportá-la para o documento através do copiar/colar ou copy/paste como se conhece habitualmente.
Ao princípio é bastante cómodo, mas se se tem de voltar ao programa original para fazer algum retoque ou correcção isso já não é possível. Só repetindo a mesma acção, a qual vai deteriorar a qualidade da imagem. Isto faz com que o processo de pré-impressão se complique, já que não se pode verificar a resolução correcta das imagens através dos sistemas que avisam quando há um erro (como Preflight).
Por fim, usar este método revela a falta de cuidado nos detalhes como a cor, pontos por polegada (dpi) e formato de cor. Como explicámos no ponto 3, fazer o nosso original pronto para a pré-produção é importante desde o início.
10. Hierarquiza
Podemos levar o design editorial a dois níveis diferentes: o primeiro é para chamar à atenção do leitor e fazê-lo interessar-se pelo tema, e o segundo é dar conforto e dinamismo à leitura. Nem sempre vão acompanhados um do outro. Num artigo de uma revista, por exemplo, existem quase sempre três níveis de leitura:
- o primeiro é a entrada do artigo, que, em geral, consiste num título e uma imagem.
- em segundo lugar encontra-se destacado o texto de introdução assim como os demais destaques ao longo do artigo.
- e finalmente, o texto geral.
A finalidade disto é, em primeiro lugar, chamar à atenção do leitor quando folhea a revista. Se a imagem e o título são atractivos automaticamente passará ao segundo nível que é ler os destaques do artigo. Até aqui, o design editorial comporta-se como se fosse publicidade, no sentido em que podemos jogar com os textos, cores, alinhamentos, imagens e mais. Finalmente, se o leitor continua interessado no tema, passará para o terceiro e último nível, que é permitir que a leitura do conteúdo se possa desenrolar com comodidade. Aqui o design editorial torna-se mais formal em todas as suas regras e normas, já que é necessário continuar a chamar à atenção do leitor.
Este exemplo ilustra que o design editorial compõe-se em diferentes níveis de leitura. Saber encontrar e dominar cada nível tem como resultado um design editorial bem sucedido.
Uma regra extra. Aplica correctamente a tipografia
Um bom designer sabe usar a tipografia. Quase todos os designers gostam, mas na realidade nem todos têm a sensibilidade para seleccionar e aplicar a fonte correcta. Tem de se imprimir, ver como funciona no conjunto final, experimentar diferentes entrelinhas, com os espaços entre as letras e com os diferentes pesos e estilos que oferece. Não quis fechar esta nota sem incluir esta regra, ainda que contrarie o título do artigo.
Seguramente esta reflexão fará surgir uma série de novas regras ou dar ênfase às mais básicas.
São bem-vindas todas as adições a este tema.
Excelência Profissional
Se você busca conteúdos com esse nível de rigor, vai se interessar pela nossa oferta acadêmica. Cursos desenhados para atender às exigências reais da profissão.
Ver Oferta AcadêmicaCompartilhar
Por favor, valorize o trabalho editorial usando esses links em vez de reproduzir este conteúdo em outro site.

- N. da T.: No texto original, o autor refere-se às regras elementares de espanhol.
- N. da T.: O autor refere o dicionário da Real Academia Española. Para português, sugiro: http://www.priberam.pt/dlpo/dlpo.aspx.
Temas abordados neste artigo
O que você acha?
Sua perspectiva é valiosa. Compartilhe sua opinião com a comunidade na discussão.
Dê sua opinião agora!



