Cuál es la diferencia entre diseño UI y diseño UX
UX/UI, dos conceptos que están muy de moda pero que suelen confundirse. Conoce las diferencias y la relación entre ambos.

Selección del Editor
- Opiniones:
- 36
- Votos:
- 172
- PT
Pregúntale a 10 diseñadores la diferencia entre diseño UI y diseño UX. Seguramente recibirás 10 respuestas muy distintas. El mundo de la tecnología es tan cambiante que todos estamos constantemente tratando de entender sus diferentes vertientes. Vamos a intentar comprender a fondo estos dos conceptos.
Qué es diseño UI
La sigla UI se explica en inglés con las palabras user interface: interfaz de usuario. Se refiere los elementos mediante los cuales el usuario interactúa con el producto. La UI de un producto puede ser algo tan simple como la manija de una puerta o la pantalla inicial de un aplicación. Cuando usamos una App estamos interactuando con un producto. Piensa en Spotify o en Uber. Para navegar estas aplicaciones, pulsamos botones, menues de navegación, etc. El diseñador UI, se encarga de diseñar el aspecto de estas aplicaciones.
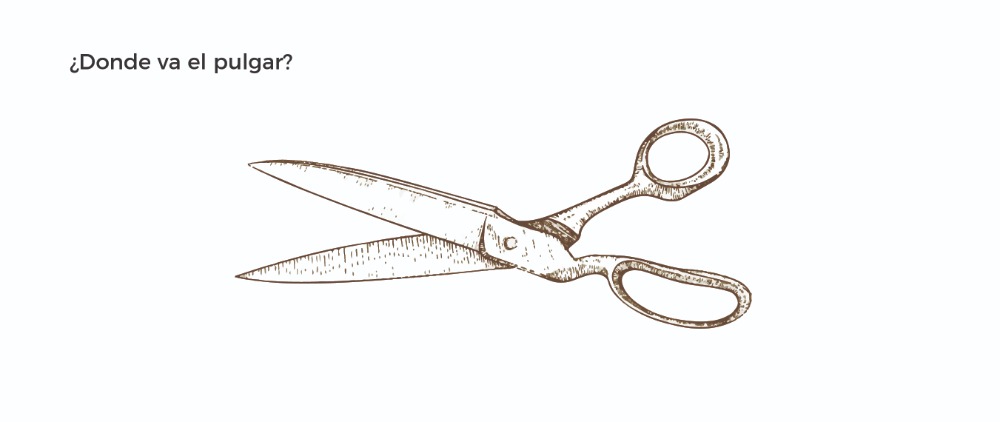
Si pensamos en UI de manera más flexible, en el mundo físico, podemos decir que UI es la comunicación relacionada con el uso que se establece entre el producto y el usuario. Un ejemplo no convencional de UI podrían ser unas simples tijeras: ¿alguna vez has agarrado unas tijeras de manera incorrecta? ¿Cómo puedes saber cuál es la manera correcta de usar unas tijeras? ¿Cómo logra el producto que sepamos si lo estamos usando de manera incorrecta? Mediante del tacto y la visión. Cuando metemos el pulgar en el orificio incorrecto de las tijeras, sentimos algo totalmente distinto a cuando lo metemos en el orificio correcto. De esa manera, quien sea que haya diseñado las tijeras nos comunica cuál es la forma correcta de utilizarlas.

Que es UX?
Cada vez que interactuamos con un producto a través de su interfaz de usuario (UI) existen reacciones dentro nuestro. Estas reacciones harán que juzgamos al producto de una forma determinada. Nuestras reacciones no son objetivas ni tangibles. Pues eso se dedica el diseño es el UX: a planificar la experiencia del usuario (la sigla se explica en inglés con las palabras user experience).
Sin embargo, el trabajo del diseñador UX no es crear la experiencia. La experiencia del usuario no es algo que se cree, sino algo que sucede, queramos o no. El diseñador UX lo único que puede hacer es intentar mejorarla y optimizarla, ya que la experiencia es un fenómeno subjetivo y ambiguo que depende de muchas variables. Los diseñadores UX usan herramientas y métodos para poder entender y mejorar la experiencia de manera objetiva. Todas sus decisiones deben tener un sustento y algún tipo de validación.
Entre las tareas del diseñador UX destacan las siguientes: investigar, identificar problemas, crear soluciones, evaluar las soluciones utilizando tests de usabilidad y estudiar constantemente como se puede optimizar el producto. Ese trabajo nunca termina. Una vez que el diseñador ha conseguido una solución a un problema, el proceso empieza de nuevo.
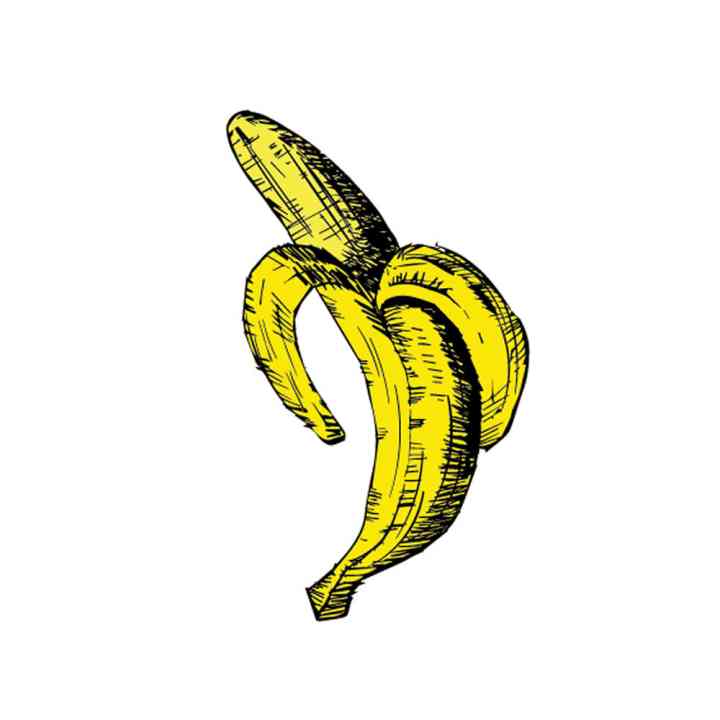
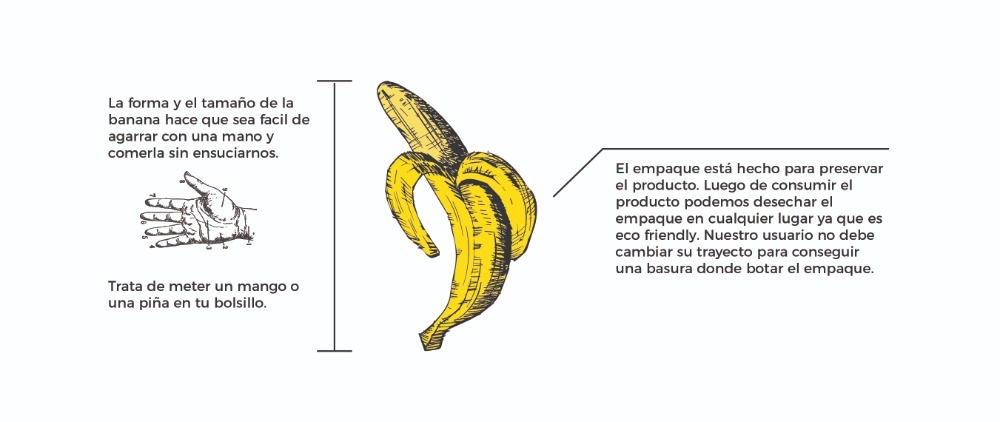
La diferencia entre UI y UX se puede explicar muy bien con un ejemplo menos convencional: la banana. Así es, el diseño UI y el diseño UX de la banana son excelentes. Vamos a estudiarlos más de cerca, poniéndonos en el lugar del usuario de la banana. Supongamos que nuestro usuario se llama Andrés Norman.
Son la 7:04 de la mañana cuando Andrés se levanta de la cama y se da cuenta que su despertador se quedo sin batería. Andrés se despierta usualmente a las 6:30 porque debe llegar al trabajo a las 7:30. A Andrés le gusta tener tiempo para desayunar con calma antes de ir a trabajar. Al ver que su despertador no sonó, Andrés se levanta de la cama sobresaltado y se pone su uniforme de trabajo lo más rápido posible. En 20 minutos debe estar en el trabajo. Desayunar como lo hace en un día normal hoy no será posible. Con escasos 20 minutos, Andrés corre a la cocina para agarrar algo que pueda comer mientras corre al trabajo. En la cocina hay un mango, una banana, una caja de cereal y avena instantánea. Sin pensarlo dos veces Andrés agarra la banana y sale corriendo al trabajo.
Si estuvieses en la posición de Andrés, ¿qué hubieses agarrado? Al igual que Andrés la mayoría de la gente agarraría la banana.
El diseño UI/UX de la banana

¿Cómo hizo el diseñador de la banana para comunicarse con nosotros?

Para comunicarle al consumidor cuándo puede comer la banana, el diseñador UI hizo que la interfaz cambie de color según el estado en que se encuentre el producto. Si la banana está verde: le falta tiempo de maduración. Si está amarilla podemos comerla. Si esta marrón, el tiempo de consumo ha pasado y debemos desecharla. Ahora bien, ¿qué pasaría si cierto usuario, llamémosle Raúl, sufre de daltonismo y no puede distinguir entre el color verde y el marrón. ¿Cómo haría Raúl para saber si una banana está lista para comer? Cuando Raúl quiere saber si la banana esta lista, la toma con la mano y dependiendo de la consistencia de la banana, él sabe si está madura o no.
UX es sobre el usuario. El diseñador UX hace todo lo posible para que cualquier usuario (sin importar sus limitaciones) pueda utilizar el producto y tener una experiencia favorable. En general la experiencia del usuario de la banana es favorable. Andrés no agarró la banana porque le gusta más que el mango o la avena. Él agarro la banana porque es más fácil de consumir y la «experiencia de usuario» se adapta mejor a la situación específica en la cual se encuentra. La banana le cabía en el bolsillo, no necesitaba un tenedor para comerla, no necesitaba limpiarse las manos al terminar y es suficientemente grande para saciar su apetito.
UX y UI: dos disciplinas que trabajan juntas, con procesos y herramientas diferentes
Como dije anteriormente, el diseño UI y el diseño UX están muy relacionados. Cada una de estas disciplinas depende enormemente de la otra. Es por esto que muchos diseñadores nos identificamos como diseñadores UI/UX, a pesar de que muchas veces nos enfocamos en una sola de estas disciplinas, que requieren procesos y cualidades diferentes, aunque ambas tienen algo en común: el usuario. La clave para lograr diseñar excelentes interfaces y experiencias, es trabajar en conjunto, y siempre poner al usuario y su experiencia como prioridad.
Excelencia Profesional
Si buscas contenidos con este nivel de rigor, te interesará nuestra oferta académica. Cursos diseñados para responder a las exigencias reales de la profesión.
Ver Oferta AcadémicaComparte
Por favor, valora el trabajo editorial utilizando estos enlaces en lugar de reproducir este contenido en otro sitio.

Temas abordados en este artículo
¿Qué te pareció?
Tu perspectiva es valiosa. Comparte tu opinión con la comunidad en el debate.
¡Opina ahora!


