Comunicabilidad y usabilidad
Un modelo que describe las etapas asociadas al desarrollo de interfaces gráficas de usuario desde el punto de vista de su efectividad comunicativa.
Selección del Editor
- Opiniones:
- 9
- Votos:
- 37
En la Interacción Humano-Computador (HCI: Human-Computer Interaction), el diseño de la interfaz gráfica de usuario cumple un rol imperante en la mediación de las distintas relaciones cognitivas que establece el usuario cuando interactúa con cualquier tipo de dispositivo tecnológico. La comprensión e identificación de los modelos asociados al diseño y desarrollo de estas interfaces posibilita un acercamiento a la lógica del usuario y a cómo facilitar la consecución de sus objetivos.
Las distintas teorías y modelos asociados al diseño de interfaces gráficas han llevado a confusiones acerca de qué sucede durante la interacción y cómo llevar a cabo este diseño orientado al usuario. Los actuales enfoques no dan cuenta de la realidad epistemológica que la conforma, pues se limitan a establecer una visión genérica de la interfaz desde su perspectiva estética, cuando en realidad corresponde más a la dimensión de la Comunicación Visual, como soporte de la articulación verbo-icónica de los distintos elementos gráficos que cumplen un objetivo completamente funcional.
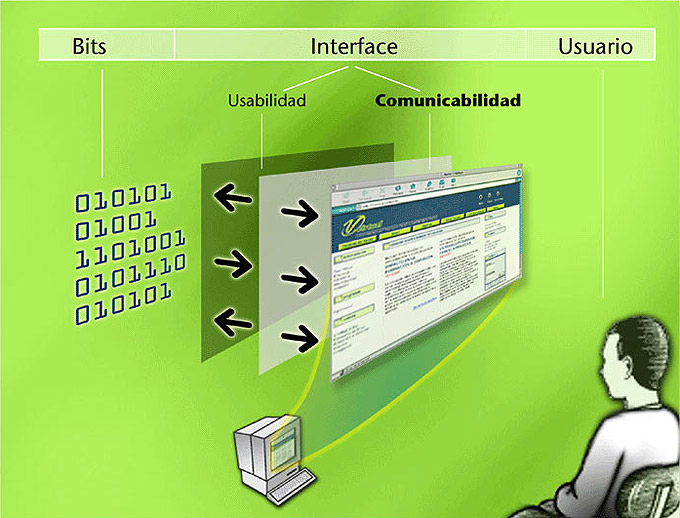
En este trabajo se presenta un nuevo modelo o planteamiento teórico que se define como «Comunicabilidad». Este constructo funciona de manera paralela y se relaciona sinérgicamente con la «Usabilidad». Pero, mientras que la Usabilidad responde a los objetivos de construcción y modelado de la información desde una perspectiva de la interacción, la Comunicabilidad responde a la arquitectura de la información como base de los layout visuales que facilitarán el reconocimiento de dicha interacción.
Hacia un enfoque ontológico de la Interacción Humano-Computador
En el contexto de la Interacción Humano-Computador, se establece cierta claridad acerca de qué es una interfaz. En sus orígenes se hablaba de un dispositivo físico que permitía conectar dos sistemas diferentes. El Dictionary of Computing (Oxford Science Publications) define interfaz como el «límite en común entre dos sistemas, dispositivos o programas» (Kauffman; 1995).
Pero esta definición plantea una situación poco clara respecto a cómo es este límite en común, además de estar situado bajo la dimensión física de relaciones entre dispositivos. Vemos que con el tiempo se busca redefinir el concepto de interfaz, a raíz de un documento interno de IBM de 1987 (citado por Bonsiepe, 1993) en el que se habla de la interfaz de un programa como «un instrumento a través del cual los hombres y las computadoras se comunican entre sí». Por otro lado, en 1995, la edición de las Human Interface Guidelines de Apple mencionan «reglas y convenciones a través de las cuales un sistema de computación se comunica con su operador» (Apple Computers; 1995).
En estas definiciones podemos apreciar la evolución del término interfaz, en la que se conserva la idea del intercambio de información, pero donde la interfaz ya no es un dispositivo hardware sino un conjunto de procesos, reglas y convenciones que permiten la comunicación entre el hombre y las máquinas digitales. Es decir, la interfaz se presenta como un lenguaje de interacción entre hombre y computadora.
Pierre Lévy (1992) propone una conceptualización: la interfaz es una «red cognitiva de interacciones». Si bien no define un contexto para el desarrollo del concepto, nos sirve para dimensionar los alcances de las relaciones que establecen los usuarios frente a un dispositivo mediado por una interfaz.

No pretendemos lograr una definición unívoca de Interfaz Gráfica de Usuario, pero sí inferir que existe un acercamiento conceptual respecto de las distintas relaciones interactivas que se suceden en este encuentro comunicacional. Si especificamos más estas relaciones en el contexto HCI, claramente podemos establecer que existen comunicaciones bidireccionales entre el humano y el computador, ya que el dispositivo visual nos comunica el estado del sistema y su funcionalidad, y por su parte el humano responde a los distintos estímulos generados por la mediación comunicacional de la interfaz, a partir de una preconcepción mental de los objetivos estratégicos de acción. Esta interacción humano-computador se produce sobre la base de un campo semiótico, donde los principios de la percepción son fundamentales para generar un estado de disposición positiva en la recepción y comunicación de la información del sistema.
Metáfora de la interfaz
Toda metáfora implica la búsqueda de un modelo en otro lado, en otra serie, una conexión isomórfica que nos permita construir una explicación y así dar sentido a lo percibido. Las metáforas son potentes agentes modeladores de la percepción, el pensamiento y las acciones cotidianas presentes en todos los sistemas semióticos que, cuando logran articular y dar coherencia a una orientación discursiva, se constituyen en eficaces dispositivos retóricos de persuasión.
De algún modo el uso de metáforas en la interfaz permite que éstas nos comuniquen algo, disminuyendo el esfuerzo en la decodificación del significado y potenciando más el reconocimiento que la comprensión. La metáfora enriquece al concepto, es un instrumento de conocimiento aditivo y no meramente sustitutivo (Eco; 1990).
De acuerdo con el principio de la manipulación directa, un objeto en la pantalla permanece visible mientras el usuario realiza una acción física sobre el objeto. Cuando el usuario realiza una operación, el impacto de esa operación sobre el objeto es inmediatamente visible. Por ejemplo, un usuario puede mover un documento arrastrando el icono que lo representa desde un lugar a otro, o puede colocar el cursor en un campo de texto haciendo clic directamente en el lugar donde el cursor debería ser colocado.
Esta Metáfora instrumental más que entablar un diálogo entre el usuario y el sistema, tiende a ver el diálogo como «un simple envío de mensajes por parte del usuario a los objetos (que constituyen la parte más visible del programa)», los cuales a su vez «responden ʼreaccionandoʼ y provocando la ejecución de la orden deseada, llegando en algunas ocasiones a modificar su propia apariencia visual» (Marini; 1993).
Estos aspectos de la percepción como instrumento del pensamiento visual son los que permiten en la acción de comunicar interacción crear espacios de conexión entre el instrumento perceptivo y la reflexión cognitiva que realiza el usuario en el análisis del cumplimiento de sus objetivos. Percepción y pensamiento interactúan en la práctica, pues los pensamientos influyen en lo que vemos, y viceversa. A través de la percepción de la forma se estructuran conceptos, captando los rasgos referenciales más significativos, que permiten una asociación con estructuras preconcebidas o adquiridas culturalmente.
Por ejemplo, las cosas que generalmente vemos redondas en lo específico tal vez no lo sean, pero mentalmente creamos patrones de formas relativamente simples, conceptos visuales o categorías visuales; la mente tiende a organizar el entorno en base a la percepción de este, busca elementos visuales de simetría y adecuación, que son la base de la naturaleza. Lo percibimos así y buscamos que todo nuestro entorno tenga relaciones conceptuales con elementos culturalmente conocidos. Esta organización de la percepción del entorno o de los elementos que observamos permite distinguir la información relevante de acuerdo a las estructuras conceptuales asociadas. Esto tiene que ver específicamente con la discriminación de objetos visuales dispuestos en una interfaz.
Resulta importante considerar que por muy bien desarrolladas que sean las metáforas de una interfaz, éstas jamás podrán alcanzar un umbral de transparencia del mensaje. Es una utopía suponer que la interfaz en el proceso de interacción no debe ser percibida y, que por el contrario, debe actuar como un componente invisible en el diálogo. Los componentes de la metáfora de la interfaz son objetos visuales que cumplen una función de enlace en la relación estímulo-respuesta del usuario; los componentes gráficos están presentes y al ser percibidos entran en un proceso de decodificación por parte del usuario. No es una relación automática, esta información tiene que ser interiorizada, aprendida y, por ende, aunque hablemos de objetos similares en contextos de interfaz distintos, estos siempre serán escaneados visualmente y sometidos a un proceso de decodificación.
Cada componente juega un rol determinado como canal de comunicación de las interacciones de una interfaz, debiendo facilitar que los niveles de afectividad favorezcan el objetivo del mensaje en su contexto de interacción. Las interfaces como agentes mediadores de la interacción deben crear el contexto como recurso del mensaje. Los estímulos placenteros a nivel visceral de la conducta humana suponen una disposición positiva ante el sistema, son conductores del mensaje y generadores de estados emocionales, deseablemente positivos. Resulta difícil medir la efectividad del mensaje solamente por los componentes gráficos de una interfaz, pero podemos medir su eficacia por medio de su interacción o de su percepción.
Para que adquiera significado para el usuario, una interfaz debe articular equilibradamente la eficacia de los estímulos visuales para crear un contexto como canal de comunicación, sensibilizar desde la emocionalidad que provoca, y comunicar con fuerza y claridad las funciones de uso del sistema.
La importancia de estos objetivos reside en el hecho de que los seres humanos tendemos a prestar menos atención a los objetos cuando nos son familiares, un comportamiento adaptativo útil en términos biológicos. Una interfaz requiere de atención, y cuando interactuamos esperamos que el sistema nos guíe en el cumplimiento de nuestros objetivos. La monotonía de una interfaz puede llevar a la distracción, confusión y frustración, ya que es percibida como falta de tratamiento y elaboración. Nuestro nivel de atención reflexiva consciente nos permite determinar cuáles son las acciones que tomaremos frente a los estímulos visuales que percibimos, que luego decodificamos y contrastamos con nuestros objetivos para reaccionar y actuar sobre la interfaz.
Por lo tanto, en el diseño de interfaces, la emocionalidad cumple un importante rol, ya que crea un contexto como canal del mensaje y favorece la interacción. No se puede pensar en el diseño de una interfaz si no se considera el control de los estímulos como parte de los objetivos de comunicación.
El modelo de Comunicabilidad
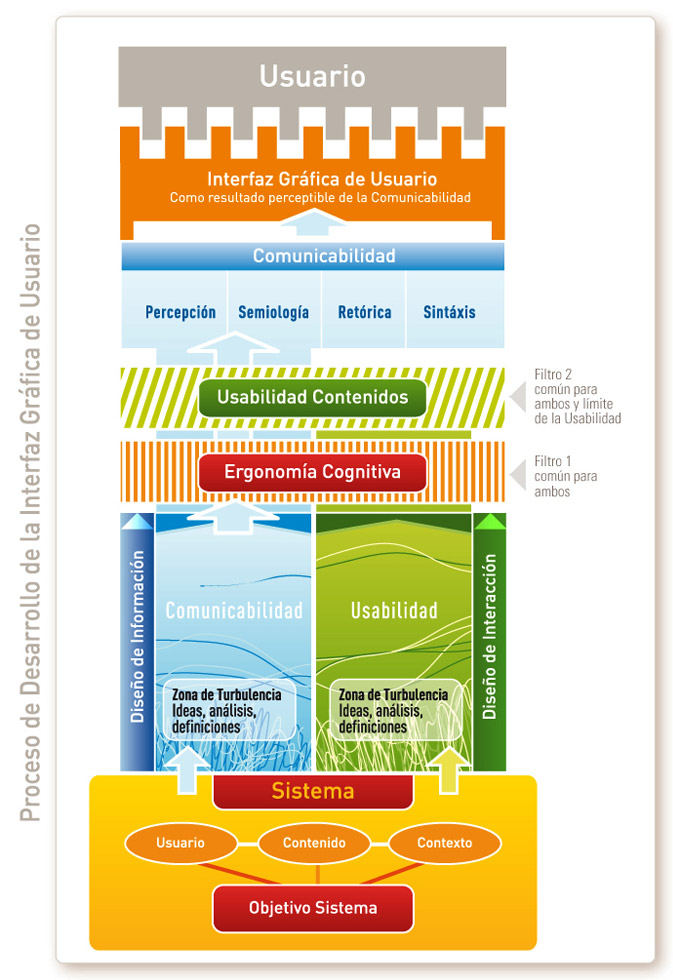
Para trabajar en la construcción de una interfaz debemos tener claramente identificados los objetivos funcionales e interactivos del sistema. Son estos objetivos los que permitirán establecer los antecedentes claves de la relación sincrónica de tres subsistemas: Usuario, Contenido, Contexto. Estos elementos son la base de la arquitectura de la información que planteó Peter Morville, el modelo ARGUS, el iceberg de la construcción de la visualidad de la Interfaz Gráfica de Usuario.
La definición del usuario busca obtener un perfil de usuario previo a la construcción de un sistema: quién es, qué características tiene, si pertenece a un grupo de usuarios con gustos específicos o si tiene características distintivas que puedan incidir en el diseño de la interfaz. Establecer un perfil de usuario nos va a acercar a un resultado eficaz a la hora de diseñar una interfaz; el conocer cómo piensa y situarse en el lugar del usuario va a focalizar el desarrollo en torno a él.
El contenido y la identificación de sus funciones, definirá las características técnicas de implementación del sistema, creando el marco tecnológico de uso del mismo a partir del cual se construyen las distintas relaciones de interacción de la información con el usuario. Esta información será utilizada y aplicada bajo un contexto cultural y tecnológico, el cual también afectará el escenario técnico de implementación.
Estos tres componentes forman el cimiento, la base estructural de un proceso de diseño y construcción de una interfaz. A partir de esta base se generan dos caminos de desarrollo que requieren de especialidades profesionales diferenciadas: La Usabilidad y la Comunicabilidad. Ambas especialidades, desde el mismo origen de información, aplican técnicas metodológicas distintas en el desarrollo del modelo de interfaz, sin perjuicio de que ambas se comuniquen y retroalimenten durante dicho desarrollo.
En ambas especialidades se producen fenómenos circunstanciales similares, pues las dos comienzan con una «zona de turbulencia» donde se producen todos los análisis, fluyen las ideas y visiones del sistema y se busca acercar el proceso a la definición del alcance de desarrollo del área correspondiente. Ahora bien, en el caso de la Usabilidad, esta disciplina tiende a trabajar en el contexto del Diseño de la Interacción, definiendo los aspectos técnicos de uso de la aplicación y evaluando las consideraciones y principios estándar de uso de un sistema interactivo. En cambio, la Comunicabilidad se acerca al campo de desarrollo del Diseño de la Información, área disciplinar que se centra en trabajar en la forma de articular el texto y la información con la imagen.
En este proceso de desarrollo paralelo de la Comunicabilidad y Usabilidad, ambas disciplinas son procesadas y evaluadas por otro campo profesional que corresponde a la Ergonomía Cognitiva, permitiendo evaluar el desarrollo desde un enfoque centrado en el usuario: cómo piensa, como percibirá el sistema propuesto, cuáles serán sus reacciones frente a los layouts, etc.
Seguimos en el proceso de desarrollo de ambas disciplinas y encontramos un segundo filtro común, la Usabilidad de contenidos, dimensión del desarrollo que evalúa si la información y las interacciones corresponden a los estándares del sistema. La Ergonomía Cognitiva mide los aspectos humanos de la interacción y la usabilidad procura la evaluación del sistema propuesto.
Hasta ahora hemos tratado Comunicabilidad y Usabilidad como dimensiones paralelas con todos sus aspectos teóricos, interrelacionadas a través de iteraciones conjuntas de desarrollo y con dos filtros comunes: enfoque desde el usuario y enfoque desde el sistema. Pero la Comunicabilidad implica el llegar al desarrollo del nivel visual de la interfaz, donde se articularán los elementos verbo-icónicos necesarios para establecer una comunicación eficaz y eficiente con el usuario. La comunicabilidad va más allá de la definición del proceso, pues este campo teórico responde a la fusión práctica de cuatro campos teóricos:
- Percepción
- Semiología
- Retórica de la imagen
- Sintaxis de la imagen
La Percepción tiene que ver con los estímulos exteriores que percibe el usuario que condicionan la interacción. El estímulo pertenece al mundo exterior y produce un primer efecto o sensación en la cadena del conocimiento; es de orden cualitativo; es energía física, mecánica, térmica, química o electromagnética que excita o activa un receptor sensorial. La percepción pertenece al mundo interior, al proceso psicológico de la interpretación y al conocimiento de las cosas y los hechos.
Para la Comunicabilidad de las interfaces, este aspecto toma relevancia por el estudio de los estímulos y su impacto en la comunicación con el usuario. Los componentes visuales que participan en una interfaz se relacionan entre sí creando campos de interacción sensorial, con un fuerte impacto en la primera impresión del usuario cuando escanea visualmente una interfaz. Los elementos percibidos crean un estado de sensibilización de conocimiento, conformando la ambientación para que el usuario adopte una actitud u otra frente al sistema.
La Semiología, o el estudio de los signos, en un campo del conocimiento asociado a la interfaz que busca dimensionar la eficacia del signo, ya sea por el impacto de la metáfora en su aplicación o por las connotaciones que provocan efectos en la imagen mental y condicionada culturalmente de los usuarios. En una interfaz las formas, viñetas, colores... pueden añadir al mensaje mayor fuerza interpretativa, o bien pueden crear un contexto que facilite la comprensión de la información.
La Retórica de la imagen es el estudio de los instrumentos de persuasión disponibles en una situación dada. Los elementos gráficos son significantes que pueden tener distintas asociaciones denotadas o significados asociados. Por esto cuando definimos el perfil del usuario, el conocer los aspectos culturales que definen dicho perfil permite identificar ciertos significantes que le serán más pertinentes para su reconocimiento. Esta conexión entre significantes y lo que el usuario interpreta o atribuye (significado), condicionará la eficacia y eficiencia de la interacción.
La Sintaxis de la imagen es, en el proceso de composición, un paso importante en la resolución del problema visual. Los resultados de las decisiones compositivas marcan el propósito y el significado de la declaración visual y tienen fuertes implicaciones sobre lo que recibe el usuario. El modo visual no describe sistemas estructurales absolutos. Entonces, ¿cómo podemos controlar nuestros complejos medios visuales con cierta certidumbre de que al final habrá un significado compartido? En el lenguaje, la sintaxis significa la disposición ordenada de palabras en una forma y una ordenación apropiadas. Se definen unas reglas y lo único que hemos de hacer es aprenderlas y usarlas inteligentemente. Pero en el contexto de la alfabetización visual, sintaxis sólo puede significar la disposición ordenada de partes, y sigue en pie el problema de cómo afectarán las decisiones compositivas al resultado final. No existen reglas absolutas, sino cierto grado de comprensión de lo que ocurrirá en términos de significado si disponemos las partes de determinada forma para obtener una organización y una orquestación de los medios visuales.
Muchos criterios para la comprensión del significado de la forma visual, del potencial sintáctico de la estructura en la alfabetización visual, surgen de investigar el proceso de la percepción humana.
La Comunicabilidad agrupa estas disciplinas como base de conformación de un nuevo campo disciplinar, donde responden a la visión instrumental de las teorías asociadas y son aplicadas de manera práctica en la conformación y diseño de la imagen visual de la Interfaz Gráfica de Usuario. La consideración de estos aspectos teóricos facilita el acercamiento a la exploración emocional del componente mediador, aleja la instrumentalidad del desarrollo y humaniza la mediación conectando el sistema con el usuario.
La Comunicabilidad extrae del campo de la usabilidad los principios asociados a la estética, definición particular y subjetiva de la aplicación de los recursos visuales del mensaje, que conforma toda un área de desarrollo de investigación.
La mediación de la información no puede ser dejada al azar a la subjetividad del desarrollador. La comunicación fruto de la interacción humano-computador responde a una lógica de desarrollo absolutamente funcional, lo visual que responde a la articulación de componentes y técnicas gráficas que son las que dan respuesta a estructuras objetivas y a especificaciones predeterminadas en los objetivos del proyecto propuesto, y que están definidos al inicio de la configuración del sistema.
Las interfaces en el campo de la interacción cumplen funciones comunicativas que responden a objetivos que espera satisfacer el usuario final, pero estos objetivos son conducidos por los distintos estímulos visuales del mensaje que participan en el diseño de la interfaz, y que dan respuesta a la conducta visceral en el campo cognitivo; pequeñas luces que orientan la conducta de acción en el canal de la reflexión consciente del usuario. Esta reflexión asociada a la experiencia positiva y satisfactoria en la consecución de los objetivos es la que puede llevar a que se desencadenen experiencias memorables que vinculen la interfaz y su información mediada con el usuario.
Conclusión
La comunicabilidad surge a partir de la ausencia de un concepto epistemológico que describa de forma integral los fenómenos teóricos que se suceden en el proceso de diseño de una interfaz gráfica de usuario. Las actuales definiciones sitúan el punto de encuentro humano-computador como una zona sin especificidad teórica, lo que deja la resolución de problemáticas de interacción mediadas por una interfaz a la libertad de las competencias del autor que las enfrenta en su desarrollo.

Los componentes visuales que participan en la comunicación con el usuario son parte de un proceso funcional que debe estar perfectamente concatenado y tratado de manera coherente para facilitar su interpretación, y conducir el estímulo en la percepción para provocar reacciones cognitivas positivas y efectivas.
La subjetividad del marco referencial de acción definido por la estética, como mera inspiración dentro de los principios de la usabilidad, no dan cuenta de los distintos procesos y aspectos teóricos que se suceden en el desarrollo del campo de las interfaces gráficas de usuario. Surge así toda una relación de áreas disciplinares propias del campo de la comunicación visual. La Comunicabilidad agrupa las distintas disciplinas teóricas que permiten llegar a entender el marco referencial del desarrollo de interfaces gráficas de usuario.
Excelencia Profesional
Si buscas contenidos con este nivel de rigor, te interesará nuestra oferta académica. Cursos diseñados para responder a las exigencias reales de la profesión.
Ver Oferta AcadémicaComparte
Por favor, valora el trabajo editorial utilizando estos enlaces en lugar de reproducir este contenido en otro sitio.

Bibliografía:
- Apple Computers (1995). Macintosh Human Interface Guidlines. En: Inside Macintosh Cd-Rom, Cupertino, 1995.
- Arnheim, R. (1998). El pensamiento Visual. Páidos, Barcelona, 1998.
- Barthes, R. (1990). La Aventura Semiológica. Paidós. Barcelona. 1990.
- Bonsiepe, G. (1993). Il Ruolo del Design. En: Giovanni Anceschi (comp.), Il Progretto delle Interfacce, Domus Accademy, Milán, 1993 .
- Bonsiepe, G. (1999), Del objeto a la interfase. Ediciones Infinito, argentina, 1999.
- Cañas, J.; Waerns, I. (2001). Ergonomía Cognitiva. Edit. Médica Panamericana, S.A., Madrid, España, 2001.
- Cato, J. (2001). User-centered web design. Harlow, England: Addison-Wesley, 2001.
- Eco, U. (1990). Semiótica y Filosofía del Lenguaje. Lumen, Barcelona, 1995.
- Ferré, X. et al. (2001). Usability basics for software developers. Xavier Ferré, Natalia Juristo, Helmut Windl,
- Larry Constantine. IEEE Software, January/February 2001. p. 22-29.
- Garret, J.J. (2003). The Elements of User Experience: User-Centered Design for the Web. Edit. New Riders, EE.UU., 2003.
- Kauffman, S. (1995), At Home in the Universe. Oxford University Press, Nueva York, 1995.
- Lévy, P. (1991). La oralidad primaria, la escritura y la información. En: David y Goliath, Clacso, Buenos Aires, 1991.
- Lidwell, W.; Holden, K.; Butler, J. (2005). Principios Universales de Diseño, Blume, Barcelona, 2005.
- Maldonado, T. (1998). Críticade la razón informática. Paidos, Barcelona, 1998.
- Marini, D. (1993), La Forma dell’ interfaccia. En: Anceschi (comp.), Il progretto delle interface, Domus Academy, Milán, 1993.
- McLuhan, M. (1962). La Galassia di Gutemberg. Armando, Roma, 1984 (ed. Orig. The Gutemberg Galaxy, 1962). [Trad. Cast.: La Galaxia Gutemberg, Círculo de Lectores, Barcelona, 1998.]
- Negroponte, N. (1998). Ser Digtal. Editorial atlátida S.A. Buenos Aires Argentina 1998.
- Nielsen, J. (2000). Usabilidad, Diseño de sitios Web. Pearson Educación S.A. Madrid 2000.
- Norman, D. (1987). Perspectivas de la ciencia cognitiva. Ediciones Paidós, Barcelona, 1987.
- Norman, D. (2005). Diseño Emocional. Ediciones Paidós Ibérica, Barcelona, 2005.
- Scolari, C. (2004). Hacer Clic. Hacia una sociosemiótica de las interacciones digitales. Editorial Gedisa,
- Barcelona 2004.
- Shneiderman, B. (1998). Designing the user interface. Reading, MA: Addison- Wesley.
- Zunzunegui, S. (1989). Pensar la imagen. Cátedra, Madrid, 1989.
Temas abordados en este artículo
¿Qué te pareció?
Tu perspectiva es valiosa. Comparte tu opinión con la comunidad en el debate.
¡Opina ahora!