Pictogramas de empuje y hale (o tire)
El diseño de un pictograma
Una colaboración internacional de diseñadores para el diseño de un nuevo y muy necesario pictograma.
Selección del Editor
- Opiniones:
- 40
- Votos:
- 287
- PT
Desde hace unos años, mi amigo el diseñador industrial André Ricard y yo nos solemos reunir para discutir asuntos relativos a la profesión. En uno de estos encuentros me comentó que había visto que en el conjunto de los pictogramas existentes faltaba uno: el que indica si para abrir una puerta hay que empujarla o estirarla. Me sorprendió que fuera un diseñador industrial quien lo descubriera ya que diseñar pictogramas es un tema que pertenece claramente al ámbito del diseño gráfico.
Comentamos que sería interesante que su diseño no fuera obra de un diseñador concreto, sino que resultara de una colaboración de la comunidad internacional de los diseñadores gráficos. Así que, con la colaboración de la ONG Design for the World, nos pusimos en contacto con las asociaciones de diseñadores gráficos de muchos países, pidiéndoles que sus socios colaboraran con ideas, esbozos, maquetas para resolver este pictograma.
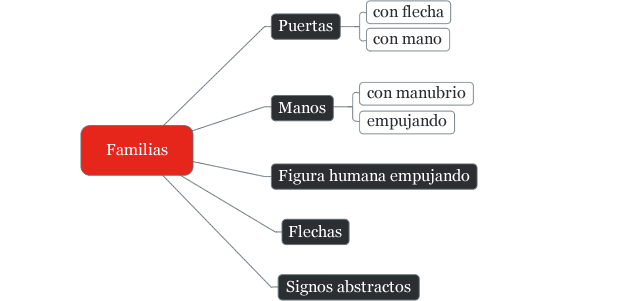
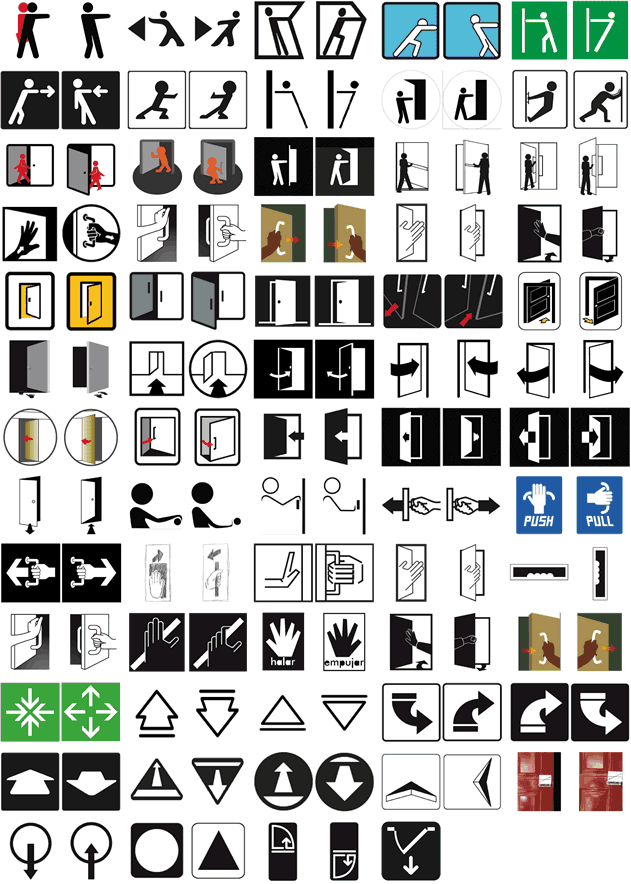
Una vez recibidas las propuestas —105 en total—, nos pusimos en contacto con un colega diseñador que enseña en la escuela de diseño Elisava en Barcelona, pidiéndole ayuda para ordenar todas las propuestas recibidas. Él designó a cuatro estudiantes para que las ordenaron por su parecido conceptual en varias «familias» de pictogramas.
Las «familias» de signos obtenidas son las siguientes:


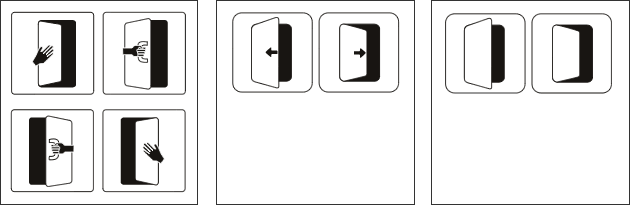
Una vez establecidas dichas familias, los estudiantes colaboradores sintetizaron el conjunto de propuestas de cada familia a un único pictograma.
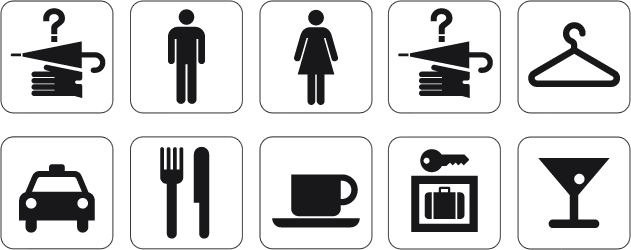
Ahora bien, como en muchos otros casos es necesario de investigar el «ámbito de signos» en el cual ha de insertarse un determinado proyecto de diseño gráfico. En este sentido, el sistema de pictogramas del AIGA1, así como el sistema de pictogramas diseñado por Otl Aicher2 para los juegos olímpicos de Munich en 1972, como también otros, constituyen dicho «ámbito», el cual muestra muy especificas características visuales que indican la naturaleza básica de cómo se representa un pictograma y en qué forma se transmite su contenido.
El sistema de pictogramas del AIGA

- Empezando por el nombre mismo: picto, del latín, significa imagen, picture en inglés, y gramma, del griego, significa palabra; así, pictograma viene a significar imagen-palabra, o sea, un significado que puede ser expresado en una única palabra.
- Todos los pictogramas se explican por si mismos, no necesitan ir acompañados por palabras para su comprensión ni tampoco necesitan ser interpretados para su comprensión como, por ejemplo, en el caso de un símbolo.
- Las formas de los pictogramas son extremadamente sintetizadas y reducidas a su expresión más básica para ser inmediatamente comprensibles en cualquier contexto lingüístico o cultural.
Por ejemplo: los pictogramas de «hombre» o «mujer» explican este significado de extrema síntesis. Ninguno de ellos indica rasgo personal alguno de las personas representadas, si es joven o viejo, guapo o feo, si es de raza blanca o negra, casado o no; no informa de nada excepto lo que representa el pictograma: «hombre»-«mujer».
Dadas estas características básicas que definen el «lenguaje visual» de los pictogramas, aquellas propuestas o «familias» de signos de empujar-estirar que no concuerdan con este específico «lenguaje visual», han sido eliminadas, tales como aquellas bajo la denominación «abstractos» o «símbolos». Parece, por tanto, obvio que el nuevo pictograma de «empujar-estirar» debería seguir este carácter de extrema síntesis con el fin de ser inmediatamente comprensible y, también, de poder ser integrado en la familia de los pictogramas existentes, tales como los mencionados del AIGA que se muestra más arriba.

La intención era de registrar los pictogramas definitivos a nivel mundial con el fin de que nadie pudiera apropiárselos. Sin embargo, después de haber pedido consejo a una oficina de patentes parece ser que la imagen de una puerta empujada y estirada no puede ser registrada. Esto no impide que a partir de ahora estos pictogramas puedan ser utilizados por cualquiera y así formar parte de las familias de pictogramas existentes. Para promover su difusión implicaremos a las asociaciones internacionales de diseño para que nos ayuden en este propósito.

Excelencia Profesional
Si buscas contenidos con este nivel de rigor, te interesará nuestra oferta académica. Cursos diseñados para responder a las exigencias reales de la profesión.
Ver Oferta AcadémicaComparte
Por favor, valora el trabajo editorial utilizando estos enlaces en lugar de reproducir este contenido en otro sitio.

- The American Institute of Graphic Arts, Nueva York (1981).
- Otl Aicher, Sistema de signos en la comunicación visual, Gustavo Gili.
Temas abordados en este artículo
¿Qué te pareció?
Tu perspectiva es valiosa. Comparte tu opinión con la comunidad en el debate.
¡Opina ahora!Preguntas
¿Qué posibilidades hubiera tenido un enfoque del problema desde el punto de vista de la trayectoria o dirección dinámica del usuario? Por ejemplo: rojo para «hale» y verde para «empuje». Para los arquitectos este problema está muy relacionado a la evacuación y las vías de escape (puertas antipánico, señalética de seguridad, etc.)
La propuesta de utilizar los colores rojo y verde es inviable por las siguientes razones:
- Como se indica en el artículo, hay un «lenguaje visual» de pictogramas, y en él, el color y su posible significación no tiene papel alguno. Todo pictograma es un signo visual que transmite un significado.
- En la señalización del tráfico un semáforo rojo indica «parar», y el verde «paso libre». ¿Qué le puede significar a un usuario una placa con, pongamos, un punto rojo o verde al lado de una puerta? ¿Paso prohibido en el caso del color rojo, y paso libre en el de un punto verde? Bien, pero en el caso del punto verde que indica eso, paso libre, ¿cómo pasar? ¿Empujar o estirar la puerta? El color es incapaz de indicar esta información. El rojo puede sugerir pasión, sangre, comunismo, o lo que usted quiera, y el verde, primavera, prados, etc., pero ninguna de las dos funciones relativas a una puerta.
- En cuanto a la señalética de las vías de escape hay que tener en cuenta que el color verde por sí solo no indica la función de escape, sino que va acompañado de un pictograma de una figura con unas llamas de fuego detrás de él y que corre hacia una puerta abierta.
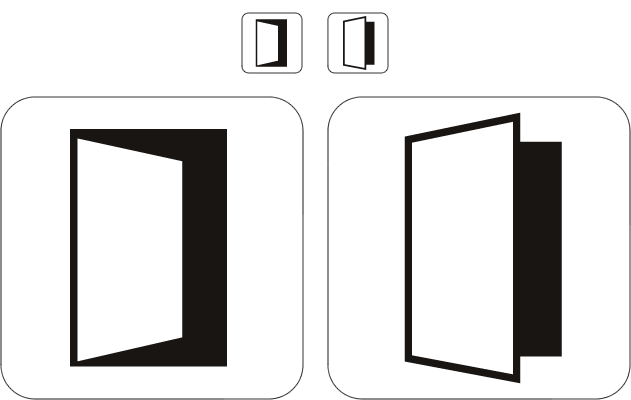
Siendo que los pictogramas de Empujar-Tirar piden una reacción instantánea del usuario, lo cual exige un diseño comprensible pero a la vez bien diferenciado entre las dos imágenes, especialmente para el caso de «Tirar», que implica parar y retroceder, haciendo fuerza en sentido opuesto, ¿no considera que ese pictograma debería transmitir este cambio de actitud del usuario? ¿Qué opina utilizar fondo de color negro (negativo) para el pictograma de tirar, para representar la acción contraria al movimiento del usuario? Incluso, para mayor diferenciación, podría inscribirse al signo en un círculo.
Discrepo con su propuesta de «corrección» por los motivos siguientes. En los dos pictogramas que publicados, tanto la puerta estirada como la empujada están en blanco y el espacio detrás de ellas, aquel al que se va acceder, están en ambos casos en negro, lo que permite que las puertas estén claramente contrastadas con respecto a él. En cambio, si bien da usted por bueno el pictograma «empujar» tal como está, su propuesta de poner un fondo (o círculo) negro al pictograma «tirar» obliga a que tanto la puerta estirada como el espacio al que se accede, sean ambos en blanco, con lo que se está creando un signo nuevo que no diferencia entre los dos, y contribuye así a crear una confusión para el usuario.
Además de que tendría un pictograma con puerta blanca y fondo negro en un caso, y otro pictograma con puerta y fondo blancos en el otro. Sería poco consistente. Esto significa que su propuesta ya no es auto-explicativa, que es lo propio de los pictogramas tal como se señala en los puntos 1, 2 y 3 en el artículo.
Tampoco es necesario introducir consideraciones relativas a una «actitud», ni tener que comparar la función de tirar o empujar a una acción negativa o positiva. La psicología nada tiene que ver con la lectura o comprensión de un pictograma.






