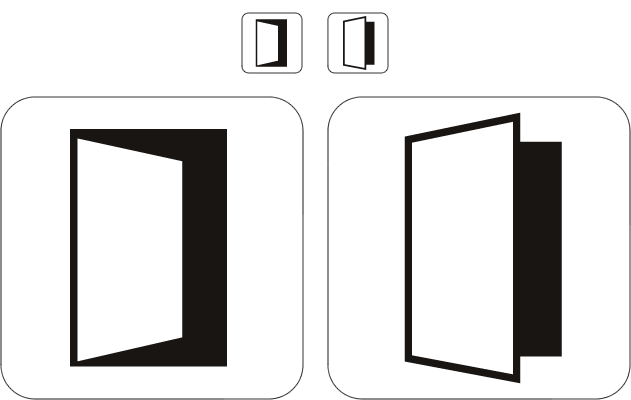
Quais são os pictogramas de empurre e puxe
O design de um pictograma
Uma colaboração internacional de designers para fazer o design de um novo e necessário pictograma.
Seleção do Editor
- Opiniões:
- 3
- Votos:
- 18
- ES
Há uns anos atrás, o meu amigo designer industrial André Ricard e eu reunimo-nos para discutir assuntos relativos à profissão. Num desses encontros, disse-me que tinha visto que no conjunto de pictogramas existentes faltava um: o que indicava se para se abrir uma porta se tinha de empurrá-la ou puxá-la. Surpreendeu-me que fosse um designer industrial quem o descobrira dado que desenhar pictogramas é um tema que pertence ao âmbito do design gráfico.
Comentámos que seria interessante que o seu design não fosse obra de um designer em concreto, mas sim que resultasse de uma colaboração da comunidade internacional dos designers gráficos. Assim, com a colaboração da ONG Design for the World, pusémo-nos em contacto com as associações de designers gráficos de muitos países, pedindo para que os seus sócios colaborassem com ideias, esboços, maquetes para resolver este pictograma.
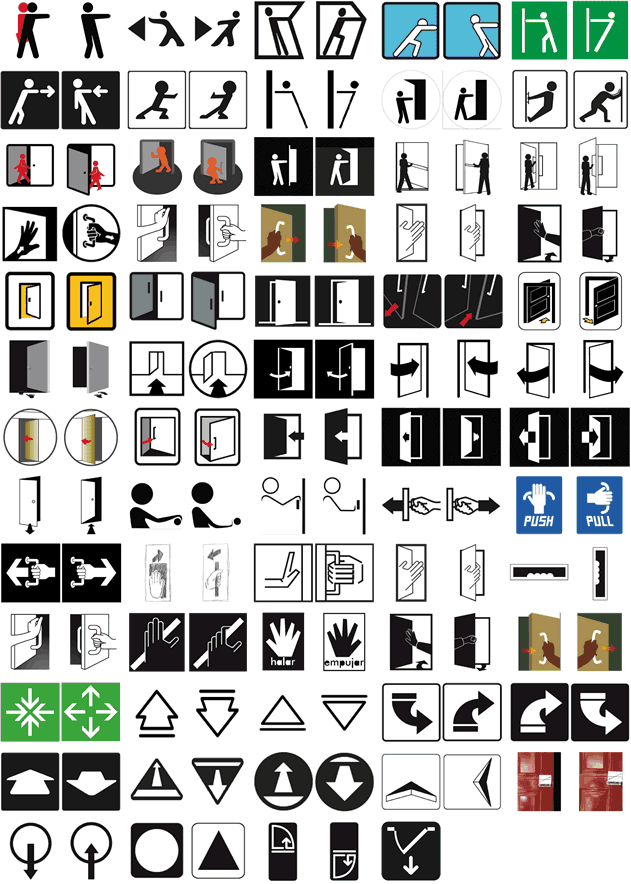
Uma vez recebidas as propostas – 105 no total –, pusémo-nos em contacto com um colega designer que ensina na escola de design Elisava em Barcelona, pedindo-lhe ajuda para ordenar todas as propostas recebidas. Ele incumbiu quatro estudantes de as ordenarem de acordo com a sua parecença conceptual em várias «famílias» de pictogramas.
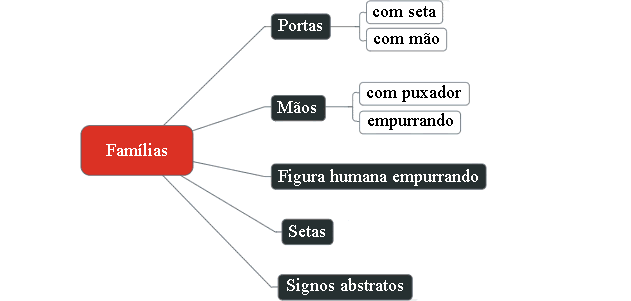
As «famílias» de signos obtidas são as seguintes:


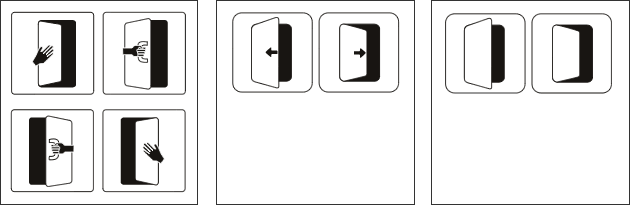
Uma vez estabelecidas as ditas famílias, os estudantes colaboradores sintetizaram o conjunto de propostas de cada família num único pictograma.
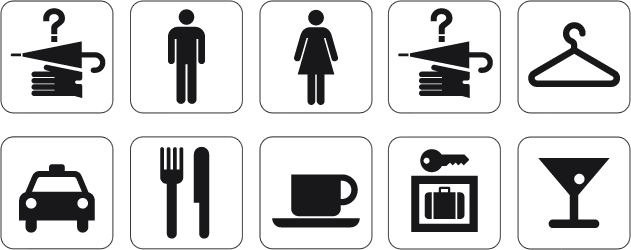
Ora bem, como em muitos outros casos, é necessário investigar o «âmbito de signos» no qual se tem de inserir um determinado projecto de design gráfico. Neste sentido, o sistema de pictogramas do AIGA1, assim como o sistema de pictogramas projectado por Otl Aicher2 para os Jogos Olímpicos de Munique em 1972, entre outros, constituem o dito «âmbito», o qual mostra características visuais muito específicas que indicam a natureza básica de como se representa um pictograma e de que forma se transmite o seu conteúdo.
O sistema de pictogramas do AIGA

- Começando pelo próprio nome: picto, do latim, significa imagem, picture em inglês, e gramma, do grego, significa palavra; assim, pictograma significa imagem-palavra, ou seja, um significado pode ser expresso numa única palavra.
- Todos os pictogramas explicam-se por si mesmos, não necessitam de ser acompanhados por palavras para a sua compreensão nem necessitam de ser interpretados para a sua compreensão como, por exemplo, no caso de um símbolo.
- As formas dos pictogramas são extremamente sintetizadas e reduzidas à sua expressão mais básica para serem imediatamente compreensíveis em qualquer contexto linguístico ou cultural.
Por exemplo: os pictogramas de «homem» ou «mulher» explicam este significado de extrema síntese. Nenhum deles indica qualquer característica pessoal das pessoas representadas, se é jovem ou idoso, bonito ou feio, se é de raça branca ou negra, casado ou não; não informa mais do que representa o pictograma: «homem»-«mulher».
Dadas as características básicas que definem a «linguagem visual» dos pictogramas, as propostas ou «famílias» de signo de empurrar-puxar que não se adecuam a esta «linguagem visual», foram eliminadas, tais como as sob a denominação «abstractas» ou «símbolos». Parece, portanto, óbvio que o novo pictograma de «empurrar-puxar» deveria seguir este carácter de extrema síntese com a finalidade de ser imediatamente compreensível e também poder ser integrado na família dos pictogramas existentes, tais como os mencionados do AIGA que se mostra acima.

A intenção era registar os pictogramas definitivos a nível mundial de maneira a que ninguém se pudesse apropriar deles. No entanto, depois de ter pedido conselho a uma empresa de patentes, parece que a imagem da porta empurrada e puxada não pode ser registada. Isto não impede que a partir de agora estes pictogramas possam ser utilizados por quem quer que seja e assim formar parte das famílias de pictogramas existentes. Para promover a sua difusão envolveremos as associações internacionais de design para que nos ajudem neste propósito.

Excelência Profissional
Se você busca conteúdos com esse nível de rigor, vai se interessar pela nossa oferta acadêmica. Cursos desenhados para atender às exigências reais da profissão.
Ver Oferta AcadêmicaCompartilhar
Por favor, valorize o trabalho editorial usando esses links em vez de reproduzir este conteúdo em outro site.

- The American Institute of Graphic Arts, Nueva York (1981).
- Otl Aicher, Sistema de signos en la comunicación visual, Gustavo Gili.
Temas abordados neste artigo
O que você acha?
Sua perspectiva é valiosa. Compartilhe sua opinião com a comunidade na discussão.
Dê sua opinião agora!Perguntas
Que possibilidade teria tido uma abordagem do problema do ponto de vista da trajectória ou direcção dinâmica do usuário? Por exemplo: vermelho para «puxe» e verde para «empurre». Para os arquitectos este problema está muito relacionado com a evacuação e as saídas de emergência (portas anti-pânico, sinalética de segurança, etc.).
A proposta de utilizar as cores vermelho e verde é inviável pelas seguintes razões:
- Como se indica no artigo, há uma «linguagem visual» de pictogramas, e nele, a cor e o sua possível significação não tem nenhum papel. Todo o pictograma é um signo visual que transmite um significado.
- Na sinalização de tráfego um semáforo vermelho indica «parar», e o verde «avançar». O que é que pode significar a um usuário uma placa com, suponhamos, um ponto vermelho ou verde ao lado de uma porta? Passagem proibida no caso do ponto vermelho, e passagem livre no do ponto verde? Pois bem, mas no caso do ponto verde que indica passagem livre, como passar? Empurrar ou ousar a porta? A cor é incapaz de indicar esta informação. O vermelho pode sugerir paixão, sangue, comunismo, o que você quiser, e o verde, primavera, prados, etc., mas nenhuma das funções relativas a uma porta.
- Enquanto que relativamente à sinalética das saídas de emergência há que a cor verde por si só não indica a função de saída, mas sim vai acompanhada de uma figura com chamas de fogo atrás de si e que corre para uma porta aberta.
Dado que os pictogramas de Empurrar-Puxar pede uma reacção instantânea do usuário, o qual exige um design compreensível mas também diferenciado entre as duas imagens, especialmente no caso de «puxar», que implica parar e retroceder, fazendo força no sentido oposto, não considera que esse pictograma deveria transmitir esta mudança de atitude do usuário? Qual é a sua opinião relativamente ao facto de utilizar o preto (negativo) para o pictograma de puxar, para representar a acção contrária ao movimento do usuário? Para maior diferenciação, poderia-se inclusive inserir o signo num círculo.
Discordo da sua proposta de «correcção» pelos seguintes motivos. Nos pictogramas que publicámos, tanto o da porta puxada como da empurrada estão em branco e o espaço atrás delas, aquele a que se vai aceder, estão em ambos os casos a preto, o que permite que as portas estejam claramente contrastadas relativamente a esse espaço. Pelo contrário, se considera bem o pictograma de «empurrar» tal como está, a sua proposta de pôr um fundo (o círculo) preto ao pictograma «puxar» obriga a que tanto a porta puxada como o espaço a que se acede, sejam ambos brancos, estando-se assim a criar um signo novo que não diferencia entre os dois, e contribui assim para criar uma confusão para o usuário.
Além disso ter-se-ia um pictograma com porta branca e fundo preto num caso, e outro pictograma com porta e fundos brancos noutro. Seria pouco consistente. Isto significa que a sua proposta já não é auto-explicativa, o que é próprio dos pictogramas tal como se assinala nos pontos 1, 2 e 3 no artigo.
Também não é necessário introduzir considerações relativas a uma «atitude», nem ter de comparar a função de puxar ou empurrar a uma acção negativa ou positiva. A psicologia não tem nada a ver com a leitura ou compreensão de um pictograma.







