Claves para diseñar redes sociales
Diseño para la Web Social
Claves para diseñar sitios Web sociales que brinden una interfaz de usuario fácil de usar.


Aporte Destacado
- Opiniones:
- 38
- Votos:
- 68
Últimamente las redes sociales internas y personalizadas se han vuelto un recurso más que útil para empresas y organizaciones, reemplazando muchas veces a las intranets o wikis. Estas Webs Sociales se acercan cada vez más al concepto de «aplicación», por la cantidad de funcionalidades e interacciones que ofrecen. La usabilidad es crucial en cada diseño, especialmente en los sitios con gran cantidad de funciones y usuarios. Es importante proporcionar a los usuarios de una buena interfaz de usuario (GUI, Graphic User Interface), con una relación intuitiva entre lo que desean hacer y la función de la aplicación que permite concretarlo.
La usabilidad es parte de una buena interfaz de usuario y determina la facilidad con que un usuario es capaz de realizar todas las funciones proporcionadas por el sitio. Algunas de las características que el diseñador deber tomar en cuenta para este tipo de desarrollos son las siguientes:
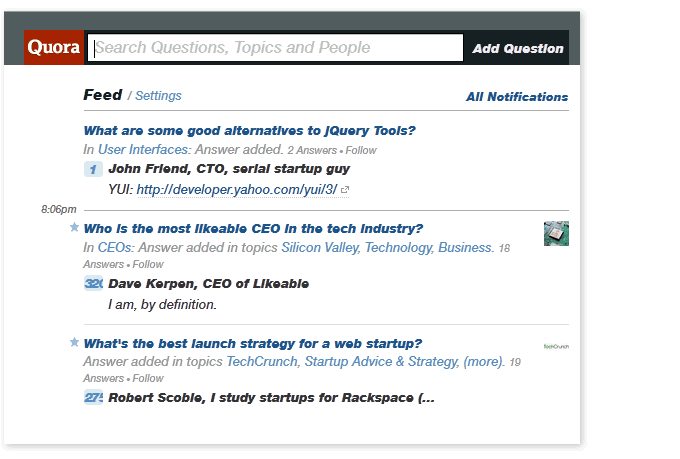
Simpleza y foco en el usuario
Los sitios web social media suelen ser simples en cuanto al uso de color y gráficos. La paleta de colores suele consistir en uno o dos tintes predominantes, con variaciones de grises y medios tonos. Los gráficos también son muy sencillos. Se aplican recursos de animación para rotar textos, imágenes y enlaces que solo se manifiestan al pasar con el puntero por sobre un elemento.
Los diseños muy protagonistas no son útiles para este tipo de sitios, ya que la atención del usuario está centrada en sus conversaciones e interacciones, y un diseño muy llamativo distraería su atención.

Personalización y ponderación de contenidos
Conviene mostrar sólo lo relevante para el usuario y ocultar aquella información que no necesita en el momento preciso de cada interacción. Las personalización de páginas es una técnica muy poderosa que se utiliza para ofrecer solo contenidos relevantes para cada usuario. Los sistemas de recomendación se utilizan a menudo para proporcionar a los usuarios información que es muy probable que les resulte de interés o satisfaga sus expectativas.

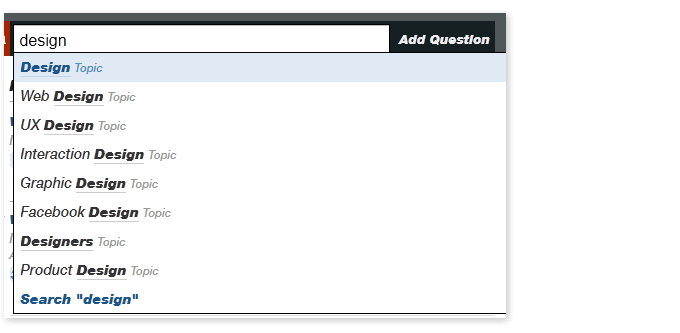
Buscador prominente
Al haber tanta información disponible para el usuario, la búsqueda se vuelve un elemento fundamental de navegación. Es importante que el buscador devuelva resultados de todas las categorías de contenidos: páginas informativas, contactos, grupos, etc. El lugar más habitual para ubicar el buscador es en el área superior derecha de la página ya que, por convención, los usuarios esperan encontrarlo ahí. Una funcionalidad muy utilizada son las sugerencias de auto-completar (live search results and filtering). A medida que el usuario escribe en una caja de búsqueda, aparecen sugerencias de palabras clave en un drop-down. Esto ahorra mucho tiempo al usuario.

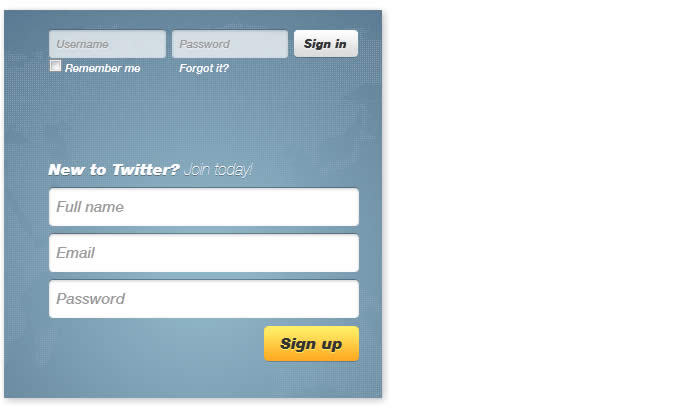
Formularios breves y sencillos
Los formularios Web son probablemente el elemento de diseño más importante para los sitios social media. Los formularios se utilizan en todo, desde el inicio de sesión hasta la búsqueda, registro de usuarios, responder a un mensaje o agregar contenidos. Dado que los formularios son muy importantes, deben ser fáciles de usar. Esto es especialmente importante para el formulario de registro (el primer contacto del sitio con el usuario), porque si es complicado de usar disminuirá la cantidad de usuarios registrados en el sitio.
Para un formulario de fácil uso es clave pedir la menor cantidad de información posible, y que el usuario complete los detalles una vez que registrado. El objetivo del usuario al registrarse es probar lo antes posible la aplicación para comprobar si es de su interés. Si se encuentra con que tiene que proveer su número de teléfono, dirección, películas favoritas, etc., puede que se aburra antes de completar todo el formulario, o muchas veces puede no tener intenciones de proveer tanta información personal.

Botones call-to-action
Las aplicaciones sociales contienen muchas funciones que deben ser comunicados de alguna forma. En consecuencia, los botones y enlaces deben ser colocados casi en cada página (una forma de inscripción es probablemente la única excepción razonable). Algunos enlaces están relacionados con la navegación y algunos permiten al usuario realizar funciones específicas de la aplicación. Los botones se utilizan a menudo para animar a los usuarios a que tomen acciones, mientras que los enlaces son a menudo más pasivos y sutiles. Los botones suelen ser también más grandes, más vivos y más memorables. No importa qué tarea realice un botón, tiene que ser muy visible e invitar a hacer click. El layout de la página social media debe tener en cuenta cuáles son las acciones más interesantes y/o frecuentes para el usuario. Por ejemplo, buscar a un amigo, escribir una actualización, mandar un mensaje, etc. Estas opciones deben estar más destacadas que el resto, para que el usuario no tenga que perder tiempo buscándolas.

Espacios en blanco y buena separación entre elementos
Uno de los desafíos en el diseño de interfaces social media es cómo organizar y presentar varios bloques de información. Para que el contenido sea legible, «escaneable« y fácil de leer, los bloques de contenido tienen que estar claramente separados. De hecho, separar los elementos de un diseño es una de las maneras más eficaces para lograr una interfaz de usuario limpia con la que el usuario pueda interactuar cómodamente. A veces conviene utilizar misceláneas (como líneas, puntos, etc.) para separar, destacar en tamaño y color los títulos, o envolver las «cajas» de texto con un color de fondo o bordes de color.

Fotos de avatar
A los usuarios de redes sociales les gusta ver a otros usuarios. Ver una foto al lado de un texto o un nombre, humaniza e identifica la acción. Ver la propia foto, ayuda a que el usuario se apropie de la aplicación u la asuma como un recurso que le pertenece, en el que tiene su propio lugar.
Proveer posibilidades de multiconexión
Cuando las redes sociales comenzaron, la mayoría de la gente sólo agregaba como amigos a otras personas que conocían en la vida real. Pero como las redes sociales han crecido se han convertido en una manera de conocer gente nueva. Conviene permitir que los usuarios puedan encontrarse entre sí sobre la base de intereses comunes. La posibilidad de que personas desconocidas puedan llegar a conectarse e interactuar amplía el potencial de crecimiento de las aplicaciones y ayuda a mantenerlas en movimiento.
Impulsa tu carrera
No te quedes solo con la lectura. Descubre nuestros programas de actualización y especialización para llevar tu perfil profesional al siguiente nivel.
Ver Oferta AcadémicaComparte
Por favor, valora el trabajo editorial utilizando estos enlaces en lugar de reproducir este contenido en otro sitio.

Más recursos en:
Temas abordados en este artículo
¿Qué te pareció?
Tu perspectiva es valiosa. Comparte tu opinión con la comunidad en el debate.
¡Opina ahora!

