El círculo: rey del diseño plano
El diseño plano podría representar una oportunidad para cambiar el paradigma en el diseño de interfaces de usuarios. Redefinir los widgets brinda una oportunidad para explorar.

El Flat Design, o diseño plano,1 es una tendencia actual en el diseño de interfaces gráficas que consiste básicamente en descartar cualquier exceso visual de los componentes de la interfaz —conocidos como widgets—. Podríamos interpretarlo como una suerte de regreso al «estilo suizo»2 del siglo pasado, pero aplicado a interfaces: utiliza líneas y formas como unidades visuales, evita el uso de texturas y sombras, y emplea el color como indicador visual.3
En las interfaces gráficas más actuales y novedosas, los elementos cambian de forma y color a través del tiempo con el fin de indicar el estado actual del sistema. En varias interfaces de este tipo resulta interesante observar el recurrente uso del círculo en la composición de widgets. Parece ser que los círculos, mostrados total o parcialmente, expresan efectivamente la variable tiempo sin necesidad de mayor información visual.

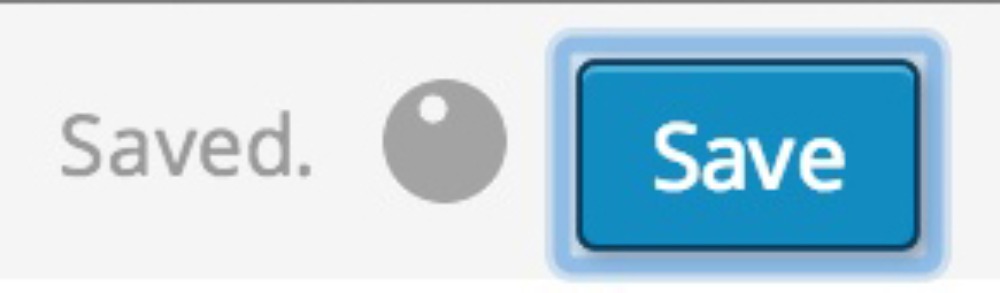
Por ejemplo, en el sistema de publicación web Wordpress,4 al momento de guardar algún cambio aparece un pequeño widget compuesto de dos círculos: uno que funciona como «contenedor» y otro (cercano a la orilla) que hace las veces de manecilla de reloj. Cuando la función de guardar está en proceso, el círculo pequeño gira alrededor del centro del círculo grande justo para indicar el avance en el tiempo.
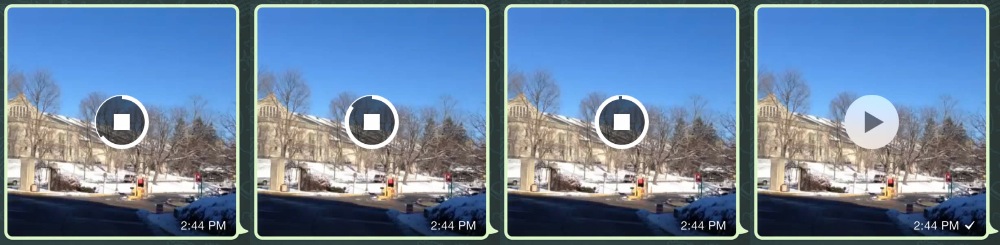
Cuando se envía un video a través del sistema de mensajes por Whatsapp5, se muestra un cuadro del video con un widget en el centro que indica el progreso en el envío. El widget se compone de un círculo que se muestra con un fondo negro transparente y una circunferencia en blanco que va completándose conforme progresa el envío, además de un cuadrado plano que funciona como símbolo de stop. Cuando el video ha sido descargado, el círculo cambia a un blanco transparente con un triángulo que funciona como símbolo de play. Resulta interesante la doble función comunicativa conseguida en este diseño a pesar de su simpleza: por un lado, comunica el progreso en el envío, por el otro, refleja su affordance6 como botón.

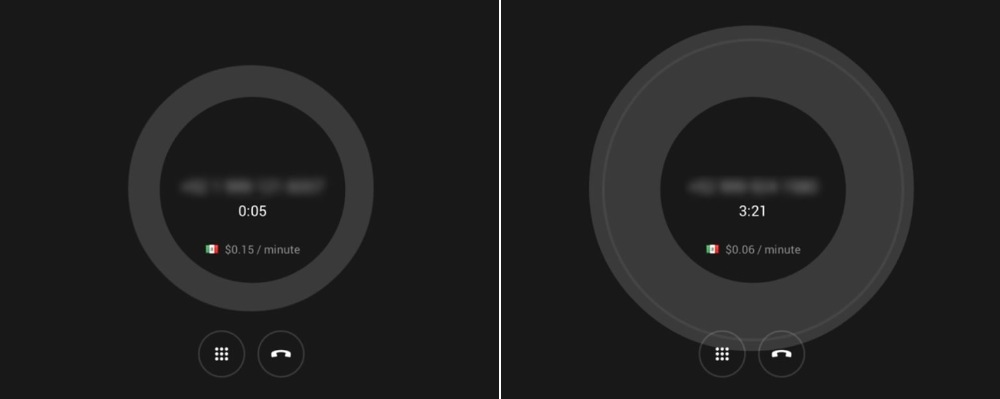
Cuando Google Hangout7 se emplea para realizar llamadas de voz, al no implicar la emisión de video, el usuario observa una interfaz de fondo negro con tres widgets cuya base es un círculo. El más grande de ellos cambia de grosor evocando a una onda. Esto permite al usuario observar cuándo la persona del otro lado está hablando y con qué intensidad. Los otros dos círculos (sin relleno aparente) se interpretan como botones. Uno para discar y el otro para colgar. En ambos casos, el ícono interior comunica la funcionalidad del widget.

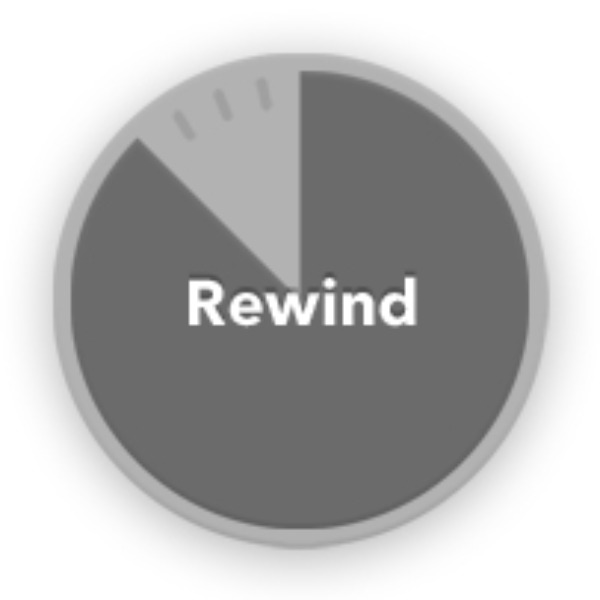
La App para bocetar en el iPad, llamada Paper,8 introduce una funcionalidad para deshacer acciones, que consiste en colocar dos dedos en la pantalla y rotarlos en sentido contrario a las manecillas del reloj.  El widget asociado a esta funcion muestra un círculo cuyo relleno se decrementa (a modo de gráfica de pastel) conforme el usuario retrocede en el tiempo. Este widget presenta dos aspectos interesantes: primero, la interpretación de la función deshacer a través de gestos;9 segundo, el usuario puede notar la cantidad de esfuerzo puesto en el boceto, ya que el círculo decrece en proporción al número de acciones efectuadas por el usuario.
El widget asociado a esta funcion muestra un círculo cuyo relleno se decrementa (a modo de gráfica de pastel) conforme el usuario retrocede en el tiempo. Este widget presenta dos aspectos interesantes: primero, la interpretación de la función deshacer a través de gestos;9 segundo, el usuario puede notar la cantidad de esfuerzo puesto en el boceto, ya que el círculo decrece en proporción al número de acciones efectuadas por el usuario.
Además del aspecto funcional de los casos anteriores, pueden observarse muchos otros ejemplos en los que el uso de círculos está más relacionado a cuestiones estéticas. Se utiliza para componer botones, indicar escalas o para recortar fotos de perfil de usuario.10 En estos casos, donde no existe un valor funcional agregado, el círculo toma el lugar de formas rectangulares empleadas en el pasado.

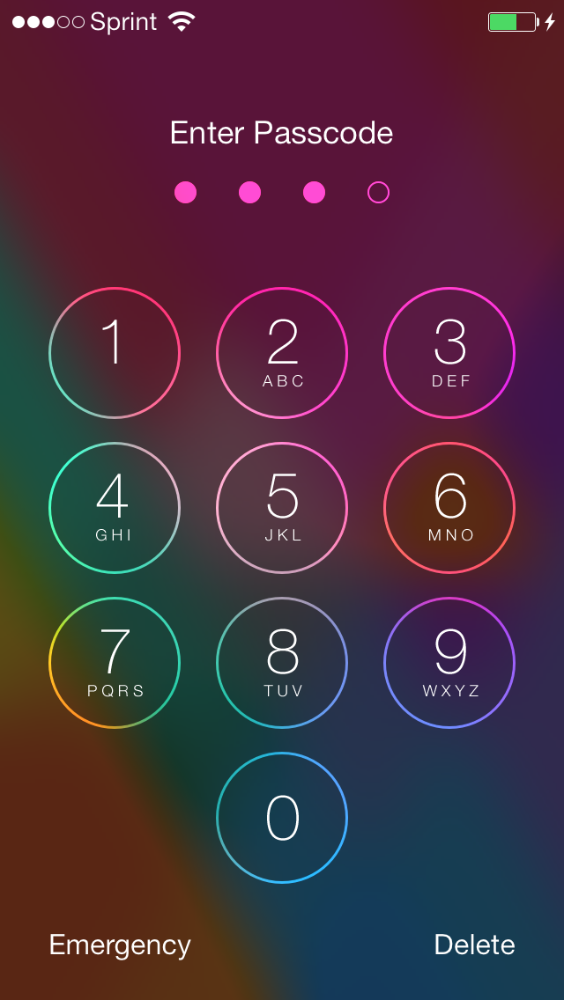
No obstante, este enfoque puede limitar el aspecto comunicativo de la interfaz. Por ejemplo, en el iOS 7 de Apple,11 el widget para indicar la fuerza en la señal telefónica ha sido modificado. De ser una hilera de barras ordenadas por su tamaño ascendente, ahora pasa a una hilera de círculos del mismo tamaño y alineados horizontalmente.12 Cuando el usuario leía el widget original, podía interpretar facilmente la cantidad de señal «en el aire», ya que los diferentes tamaños ayudaban a crear esa metáfora en su mente. En cambio, los nuevos círculos no reflejan ninguna dimensión física por medio de la forma. Se perciben más bien como unidades de una escala. Por consiguiente, el nivel de abstracción (en la lectura del widget) es mayor. Esto cambia la interpretación de la fuerza de la señal por parte del usuario. Este es un punto clave del diseño plano: incrementar el nivel de abstracción y romper con la fuerte asociación metafórica de la interfaces con elementos del mundo real.
Los widgets basados en el círculo producen resultados efectivos porque encapsulan la affordance y el tiempo. Cuando el círculo es empleado como una unidad de composición, la cualidad que tiene de representar un todo le permite al usuario entender cuál es el estado actual del sistema (si algo ha sido completado o no). Por consiguiente, el usuario también puede inferir futuros estados del sistema. Por ejemplo, un usuario de Whatsapp sabrá que algo salió mal en la descarga de video si la circunferencia (mostrada en el widget) nunca se completa.
Otra ventaja del círculo es el conocimiento previo que tenemos los usuarios para manipular objetos esferoides en el mundo real —prácticamente desde que nacemos—, lo que nos ayuda a comprender rápidamente su uso en la interfaz. Obsérvese entonces que, a pesar de ser útil para incrementar el nivel de abstracción en la interfaz, el círculo no escapa de su cualidad metafórica.
Ejemplos como los anteriores nos permiten iniciar una conversación sobre el rol y oportunidades que presenta el diseño plano y sus implicaciones sobre la experiencia del usuario (UX por sus siglas en inglés).13 Sin embargo, estos ejemplos también nos permiten reflexionar sobre las interfaces como composiciones visuales —o «composiciones interactivas»— «usables» y estéticas. Dado queque los límites entre interfaz de usuario e información parecen volverse cada vez más difusos, aspectos como la consolidación del cómputo ubicuo,14 las interfaces operadas por gestos15 y la futura incursión de pantallas flexibles,16 representan claros desafíos para los diseñadores de información.
Aunque los principios de diseño prácticamente no cambiarán, las características de los contextos de uso sí lo harán. Diferentes niveles de alfabetización (por ejemplo: alfabetización informática17), factores de índole social, económico, y cultural, infraestructura tecnológica disponible, entre otros aspectos, influirán en el contexto de uso y, en consecuencia, implicarán nuevas formas de diseñar la información. El diseño plano y la explotación del círculo son intentos de encontrar esas nuevas formas.
¿Qué te pareció? ¡Comparte tu opinión ahora!
Este video podría interesarte👇👇👇
Colabora con la difusión de este artículo traduciéndolo
Traducir al inglés Traducir al italiano Traducir al portugués- Ejemplos de flat design.
- Artículo sobre el estilo suizo.
- Visual cue en ingles.
- Sitio oficial de Wordpress.
- Sitio oficial de Whatsapp.
- En este artículo consideramos el término affordance como la cualidad percibida, o cualidades, con las que un objeto comunica cómo puede ser operado o manipulado, dada una tarea por realizar y en la cual la participación de dicho objeto es necesaria. Por ejemplo, las cualidades con las que debemos diseñar un botón dentro de una interfaz para que el usuario efectivamente distinga que es un botón. En el contexto de interfaces, o experiencia de uso en general, este concepto fue replanteado por Donald Norman.
- Sitio oficial de Google Hangout.
- Sitio oficial de Paper.
- Cuando estamos acostumbrados a acceder a la función a través del menú de Edicion, o bien presionando la tecla 'CONTROL' y 'Z' al mismo tiempo.
- Artículo sobre las imágenes de perfil recortadas en círculo.
- Sitio oficial de iOS 7.
- Extenso artículo donde se hace una revisión del iOS 7 y se puede observar los resultados de su diseño plano en diversas partes del sistema.
- Definición del diseño de experiencia.
- Presentación académica sobre cómputo ubicuo.
- Reporte académico sobre interacción por gestos e interacción corporizada (embodied interaction).
- Presentación de la pantalla sensible de Samsumg.
- Definición de alfabetización informática.

Este artículo no expresa la opinión de los editores y responsables de FOROALFA, quienes no asumen responsabilidad alguna por su autoría y naturaleza. Para reproducirlo, salvo que estuviera expresamente indicado, por favor solicitar autorización al autor. Dada la gratuidad de este sitio y la condición hiper-textual del medio, agradeceremos evitar la reproducción total en otros sitios Web. Publicado el 28/03/2014